|
Tizen Native API
|
This example shows how to register a custom layout to be used by the Edje box part. It will use edje_box_layout_register() for that.
To play with this example, use the keyboard modifier keys and number keys together. The Ctrl key is used for adding elements, and Shift is used for removing them. For instance, Ctrl + 3 will insert a new rectangle object in the 3rd position of the box, while Shift + 6 will try to remove the 6th element of the box.
This example is very similar to the other box example, has a structure with global data, a callback for key down events where we create or delete rectangle objects and add or remove them to/from the box part.
But the important part is the next one:
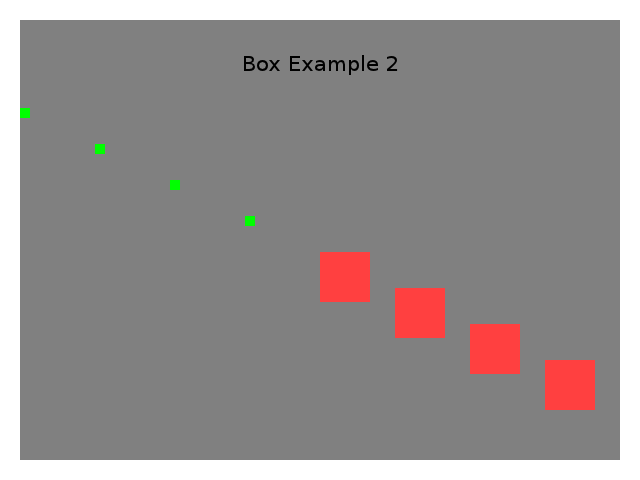
This code implements our custom layout, which will position every object added to the box in a diagonal through the size of the box part. Notice that it just calculates the position and offset based on the size of the box and number of children, and then moves each child to the respective position.
Later on the main function, everything we need to do is to register this custom layout function with edje:
And use it inside the box.edc file:
The example's window should look like this picture:

The full source code follows:
To compile use this command:
* gcc -o edje-box2 edje-box2.c -DPACKAGE_BIN_DIR=\"/Where/enlightenment/is/installed/bin\" -DPACKAGE_LIB_DIR=\"/Where/enlightenment/is/installed/lib\" * -DPACKAGE_DATA_DIR=\"/Where/enlightenment/is/installed/share\" * `pkg-config --cflags --libs evas ecore ecore-evas edje` * * edje_cc box.edc *