|
Tizen Native API
|
Functions | |
| void | elm_flip_interaction_set (Elm_Flip *obj, Elm_Flip_Interaction mode) |
| Set the interactive flip mode. | |
| Elm_Flip_Interaction | elm_flip_interaction_get (const Elm_Flip *obj) |
| Get the interactive flip mode. | |
| Eina_Bool | elm_flip_front_visible_get (const Elm_Flip *obj) |
| Get flip front visibility state. | |
| void | elm_flip_interaction_direction_hitsize_set (Elm_Flip *obj, Elm_Flip_Direction dir, double hitsize) |
| Set the amount of the flip that is sensitive to interactive flip. | |
| double | elm_flip_interaction_direction_hitsize_get (Elm_Flip *obj, Elm_Flip_Direction dir) |
| Get the amount of the flip that is sensitive to interactive flip. | |
| void | elm_flip_interaction_direction_enabled_set (Elm_Flip *obj, Elm_Flip_Direction dir, Eina_Bool enabled) |
| Set which directions of the flip respond to interactive flip. | |
| Eina_Bool | elm_flip_interaction_direction_enabled_get (Elm_Flip *obj, Elm_Flip_Direction dir) |
| Get the enabled state of that flip direction. | |
| void | elm_flip_go (Elm_Flip *obj, Elm_Flip_Mode mode) |
| Runs the flip animation. | |
| void | elm_flip_go_to (Elm_Flip *obj, Eina_Bool front, Elm_Flip_Mode mode) |
| Runs the flip animation to front or back. | |
| Evas_Object * | elm_flip_add (Evas_Object *parent) |
| Add a new flip to the parent. | |
| void | elm_flip_perspective_set (Evas_Object *obj, Evas_Coord foc, Evas_Coord x, Evas_Coord y) |
| Set flip perspective. | |

This widget holds 2 content objects(Evas_Object): one on the front and one on the back. It allows you to flip from front to back and vice-versa using various animations.
If either the front or back contents are not set the flip will treat that as transparent. So if you wore to set the front content but not the back, and then call elm_flip_go() you would see whatever is below the flip.
For a list of supported animations see elm_flip_go().
Signals that you can add callbacks for are: "animate,begin" - when a flip animation was started "animate,done" - when a flip animation is finished
Default content parts of the flip widget that you can use for are:
- "front" - A front content of the flip
- "back" - A back content of the flip
This widget inherits from elm-container-class, so that the functions meant to act on it will work for mapbuf objects:
Enumeration Type Documentation
| enum Elm_Flip_Direction |
- Enumerator:
Function Documentation
| Evas_Object* elm_flip_add | ( | Evas_Object * | parent | ) |
Add a new flip to the parent.
- Since :
- 2.3
- Parameters:
-
[in] parent The parent object
- Returns:
- The new object or NULL if it cannot be created
| Eina_Bool elm_flip_front_visible_get | ( | const Elm_Flip * | obj | ) |
Get flip front visibility state.
- Since :
- 2.3
- Returns:
- EINA_TRUE if front front is showing, EINA_FALSE if the back is showing.
- Parameters:
-
[in] obj The elm flip object
| void elm_flip_go | ( | Elm_Flip * | obj, |
| Elm_Flip_Mode | mode | ||
| ) |
Runs the flip animation.
- Since :
- 2.3
- Remarks:
- Flips the front and back contents using the
modeanimation. This effectively hides the currently visible content and shows the hidden one. -
There a number of possible animations to use for the flipping:
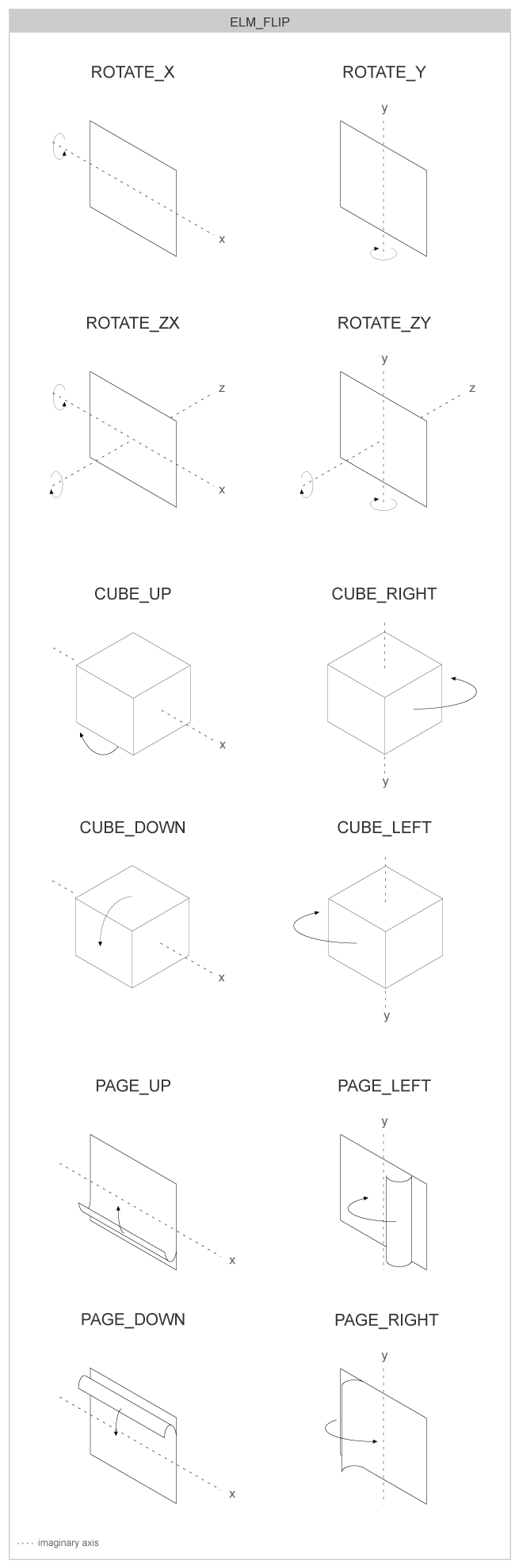
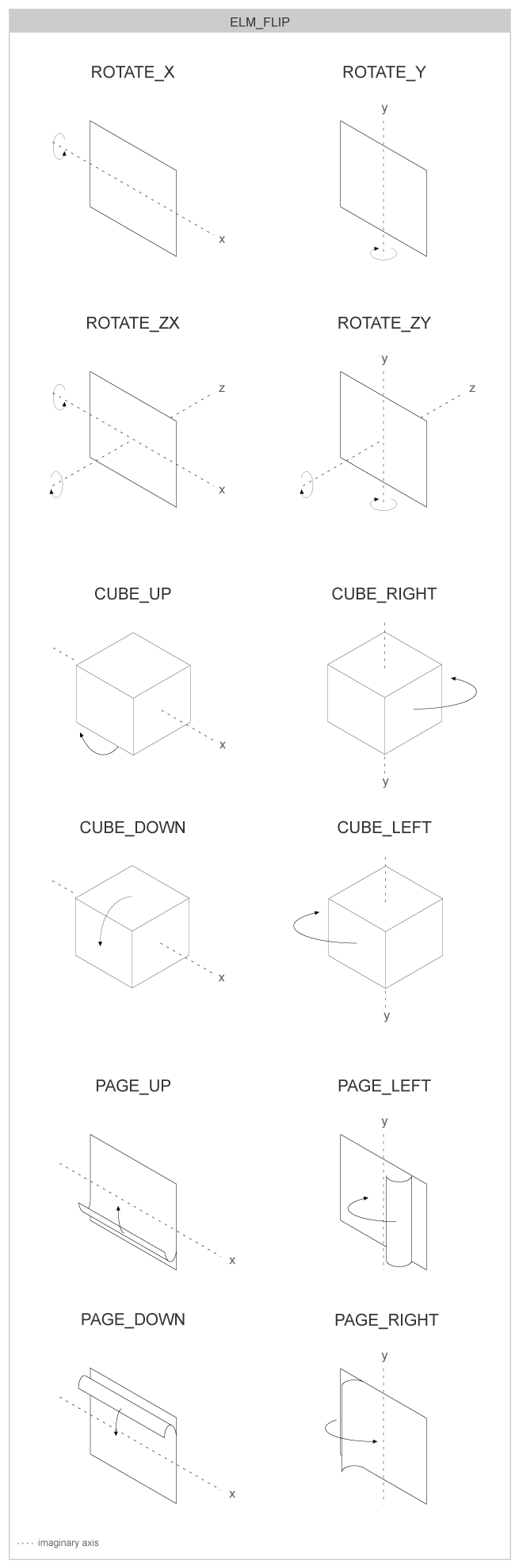
- #ELM_FLIP_ROTATE_X_CENTER_AXIS - Rotate the currently visible content around a horizontal axis in the middle of its height, the other content is shown as the other side of the flip.
- #ELM_FLIP_ROTATE_Y_CENTER_AXIS - Rotate the currently visible content around a vertical axis in the middle of its width, the other content is shown as the other side of the flip.
- #ELM_FLIP_ROTATE_XZ_CENTER_AXIS - Rotate the currently visible content around a diagonal axis in the middle of its width, the other content is shown as the other side of the flip.
- #ELM_FLIP_ROTATE_YZ_CENTER_AXIS - Rotate the currently visible content around a diagonal axis in the middle of its height, the other content is shown as the other side of the flip.
- #ELM_FLIP_CUBE_LEFT - Rotate the currently visible content to the left as if the flip was a cube, the other content is show as the right face of the cube.
- #ELM_FLIP_CUBE_RIGHT - Rotate the currently visible content to the right as if the flip was a cube, the other content is show as the left face of the cube.
- #ELM_FLIP_CUBE_UP - Rotate the currently visible content up as if the flip was a cube, the other content is show as the bottom face of the cube.
- #ELM_FLIP_CUBE_DOWN - Rotate the currently visible content down as if the flip was a cube, the other content is show as the upper face of the cube.
- #ELM_FLIP_PAGE_LEFT - Move the currently visible content to the left as if the flip was a book, the other content is shown as the page below that.
- #ELM_FLIP_PAGE_RIGHT - Move the currently visible content to the right as if the flip was a book, the other content is shown as the page below that.
- #ELM_FLIP_PAGE_UP - Move the currently visible content up as if the flip was a book, the other content is shown as the page below that.
- #ELM_FLIP_PAGE_DOWN - Move the currently visible content down as if the flip was a book, the other content is shown as the page below that.

- See also:
- elm_flip_go_to()
- Parameters:
-
[in] obj The elm flip object [in] mode The mode type
| void elm_flip_go_to | ( | Elm_Flip * | obj, |
| Eina_Bool | front, | ||
| Elm_Flip_Mode | mode | ||
| ) |
Runs the flip animation to front or back.
- Since :
- 2.3
- Remarks:
- Flips the front and back contents using the
modeanimation. This effectively hides the currently visible content and shows the hidden one. -
There a number of possible animations to use for the flipping:
- #ELM_FLIP_ROTATE_X_CENTER_AXIS - Rotate the currently visible content around a horizontal axis in the middle of its height, the other content is shown as the other side of the flip.
- #ELM_FLIP_ROTATE_Y_CENTER_AXIS - Rotate the currently visible content around a vertical axis in the middle of its width, the other content is shown as the other side of the flip.
- #ELM_FLIP_ROTATE_XZ_CENTER_AXIS - Rotate the currently visible content around a diagonal axis in the middle of its width, the other content is shown as the other side of the flip.
- #ELM_FLIP_ROTATE_YZ_CENTER_AXIS - Rotate the currently visible content around a diagonal axis in the middle of its height, the other content is shown as the other side of the flip.
- #ELM_FLIP_CUBE_LEFT - Rotate the currently visible content to the left as if the flip was a cube, the other content is show as the right face of the cube.
- #ELM_FLIP_CUBE_RIGHT - Rotate the currently visible content to the right as if the flip was a cube, the other content is show as the left face of the cube.
- #ELM_FLIP_CUBE_UP - Rotate the currently visible content up as if the flip was a cube, the other content is show as the bottom face of the cube.
- #ELM_FLIP_CUBE_DOWN - Rotate the currently visible content down as if the flip was a cube, the other content is show as the upper face of the cube.
- #ELM_FLIP_PAGE_LEFT - Move the currently visible content to the left as if the flip was a book, the other content is shown as the page below that.
- #ELM_FLIP_PAGE_RIGHT - Move the currently visible content to the right as if the flip was a book, the other content is shown as the page below that.
- #ELM_FLIP_PAGE_UP - Move the currently visible content up as if the flip was a book, the other content is shown as the page below that.
- #ELM_FLIP_PAGE_DOWN - Move the currently visible content down as if the flip was a book, the other content is shown as the page below that.

- Since (EFL) :
- 1.7
- Parameters:
-
[in] obj The elm flip object [in] front if EINA_TRUE, makes front visible, otherwise makes back.[in] mode The mode type
| Eina_Bool elm_flip_interaction_direction_enabled_get | ( | Elm_Flip * | obj, |
| Elm_Flip_Direction | dir | ||
| ) |
Get the enabled state of that flip direction.
- Since :
- 2.3
- Returns:
- If that direction is enabled or not
- Remarks:
- Get the enabled state set by elm_flip_interaction_direction_enabled_set()
- See also:
- elm_flip_interaction_set()
- Parameters:
-
[in] obj The elm flip object [in] dir The direction to check
| void elm_flip_interaction_direction_enabled_set | ( | Elm_Flip * | obj, |
| Elm_Flip_Direction | dir, | ||
| Eina_Bool | enabled | ||
| ) |
Set which directions of the flip respond to interactive flip.
- Since :
- 2.3
- Remarks:
- By default all directions are disabled, so you may want to enable the desired directions for flipping if you need interactive flipping. You must call this function once for each direction that should be enabled.
-
You can also set the appropriate hit area size by calling
elm_flip_interaction_direction_hitsize_set(). By default, a minimum hit area will be created on the opposite edge of the flip.
- See also:
- elm_flip_interaction_set()
- Parameters:
-
[in] obj The elm flip object [in] dir The direction to change [in] enabled If that direction is enabled or not
| double elm_flip_interaction_direction_hitsize_get | ( | Elm_Flip * | obj, |
| Elm_Flip_Direction | dir | ||
| ) |
Get the amount of the flip that is sensitive to interactive flip.
- Since :
- 2.3
- Returns:
- The size set for that direction
- Remarks:
- Returns the amount of sensitive area set by elm_flip_interaction_direction_hitsize_set().
- Parameters:
-
[in] obj The elm flip object [in] dir The direction to check
| void elm_flip_interaction_direction_hitsize_set | ( | Elm_Flip * | obj, |
| Elm_Flip_Direction | dir, | ||
| double | hitsize | ||
| ) |
Set the amount of the flip that is sensitive to interactive flip.
- Since :
- 2.3
- Remarks:
- Set the amount of the flip that is sensitive to interactive flip, with 0 representing no area in the flip and 1 representing the entire flip. There is however a consideration to be made in that the area will never be smaller than the finger size set (as set in your Elementary configuration), and dragging must always start from the opposite half of the flip (eg. right half of the flip when dragging to the left).
-
Note that the
dirparameter is not actually related to the direction of the drag, it only refers to the area in the flip where interaction can occur (top, bottom, left, right). -
Negative values of
hitsizewill disable this hit area.
- See also:
- elm_flip_interaction_set()
- Parameters:
-
[in] obj The elm flip object [in] dir The hit area to set [in] hitsize The amount of that dimension (0.0 to 1.0) to use
| Elm_Flip_Interaction elm_flip_interaction_get | ( | const Elm_Flip * | obj | ) |
Get the interactive flip mode.
- Since :
- 2.3
- Returns:
- The interactive flip mode
- Remarks:
- Returns the interactive flip mode set by elm_flip_interaction_set()
- Parameters:
-
[in] obj The elm flip object
| void elm_flip_interaction_set | ( | Elm_Flip * | obj, |
| Elm_Flip_Interaction | mode | ||
| ) |
Set the interactive flip mode.
- Since :
- 2.3
- Remarks:
- This sets if the flip should be interactive (allow user to click and drag a side of the flip to reveal the back page and cause it to flip). By default a flip is not interactive. You may also need to set which sides of the flip are "active" for flipping and how much space they use (a minimum of a finger size) with elm_flip_interaction_direction_enabled_set() and elm_flip_interaction_direction_hitsize_set()
-
The four available mode of interaction are:
- #ELM_FLIP_INTERACTION_NONE - No interaction is allowed
- #ELM_FLIP_INTERACTION_ROTATE - Interaction will cause rotate animation
- #ELM_FLIP_INTERACTION_CUBE - Interaction will cause cube animation
- #ELM_FLIP_INTERACTION_PAGE - Interaction will cause page animation
- #ELM_FLIP_INTERACTION_ROTATE won't cause #ELM_FLIP_ROTATE_XZ_CENTER_AXIS or #ELM_FLIP_ROTATE_YZ_CENTER_AXIS to happen, those can only be achieved with elm_flip_go();
- Parameters:
-
[in] obj The elm flip object [in] mode The interactive flip mode to use
| void elm_flip_perspective_set | ( | Evas_Object * | obj, |
| Evas_Coord | foc, | ||
| Evas_Coord | x, | ||
| Evas_Coord | y | ||
| ) |
Set flip perspective.
- Since :
- 2.3
- Parameters:
-
[in] obj The flip object [in] foc The coordinate to set the focus on [in] x The X coordinate [in] y The Y coordinate
- Warning:
- This function currently does nothing.