|
Tizen Native API
|
This example shows how to append, insert and remove elements from an Edje box part. It will make use of the edje_object_part_box functions.
To play with this example, use mouse left click to delete an existing rectangle from the box and right mouse click to add a new rectangle just before the clicked one. Use the keyboard keys "a" to append a rectangle, "i" to prepend, and "c" to remove all rectangles from the box.
We will store our example global information in the data structure defined below, and also set some callbacks for resizing the canvas and exiting the window:
In the main function, we create our Ecore_Evas, add a background to it, and finally load our Edje file that contains a Box part. This part is named "example/box" in this case, and we use this name to append elements to it.
The code until now is the one that follows:
Also notice that we set the callback _bg_key_down for "key down" events on the background object, and that object is the one with focus.
Now we add some small rectangles to the box part, using the edje_object_part_box_append() API, and set some callbacks for "mouse down" events on every object. These callbacks will be used to add or delete objects from the box part.
Now let's take a look at the callbacks for key down and mouse down events:
This callback for mouse down events will get left clicks and remove the object that received that left click from the box part, and then delete it. This is done with the edje_object_part_box_remove() function.
However, on right clicks it will create a new rectangle object, and add it just before the right clicked object, using edje_object_part_box_insert_before().
And this is the key down callback:
It will insert elements at the beginning of the box if "i" was pressed, using edje_object_part_box_insert_at(). It will also append objects to the box if "a" was pressed, just exactly like we did in the main function. And will remove all objects (deleting them) if "c" was pressed.
As you can see, this example uses the "horizontal_flow" layout for the box, where each item is put linearly in rows, in as many rows as necessary to store all of them.
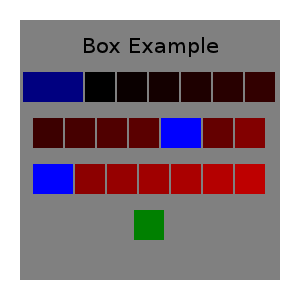
The example's window should look like this picture:

The full source code follows:
To compile use this command:
* gcc -o edje-box edje-box.c -DPACKAGE_BIN_DIR=\"/Where/enlightenment/is/installed/bin\" -DPACKAGE_LIB_DIR=\"/Where/enlightenment/is/installed/lib\" * -DPACKAGE_DATA_DIR=\"/Where/enlightenment/is/installed/share\" * `pkg-config --cflags --libs evas ecore ecore-evas edje` * * edje_cc box.edc *