|
Tizen Native API
|
In this example, we illustrate how Edje signals and Edje messages work.
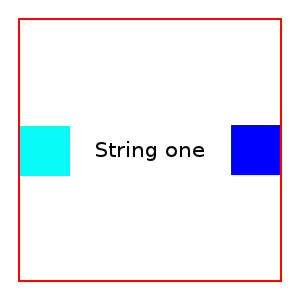
We place, in the canvas, an Edje object along with a red border image to delimit its geometry. The object's group definition is so that we have four parts:
- a blue rectangle, aligned to the right
- a white rectangle, aligned to the left
- a text part, aligned to the center
- a clipper rectangle on the blue rectangle
The left rectangle is bound to a color class, so that we can multiply its colors by chosen values on the go:
The #define's on the beginning will serve as message identifiers, for our accorded message interface between the code and the this theme file.
Let's move to the code, then. After instantiating the Edje object, we register two signal callbacks on it. The first one uses globbing, making all of the wheel mouse actions over the left rectangle to trigger _mouse_wheel. Note that those kind of signals are generated internally (and automatically) in Edje. The second is a direct signal match, to a (custom) signal we defined in the EDC, ourselves:
That second callback is on a signal we emit on the theme, where we just translate Edje "mouse,move" internal events to the custom "mouse,over" one. When that signals reaches the code, we are, besides printing the signals' strings, sending a message back to the theme. We generate random values of color components and send them as an EDJE_MESSAGE_INT_SET message type:
In our theme we'll be changing the "cc" color class' values with those integer values of the message, so that moving the mouse over the right rectangle will change the left one's colors:
Now we're also sending messages from the Edje object, besides signals. We do so when one clicks with the left button over the left rectangle. With that, we change the text part's text, cycling between 3 pre-set strings declared in the EDC. With each new text string attribution, we send a string message to our code, with the current string as argument:
To get the message in code, we have to register a message handler, as follows:
To interact with the last missing feature -- emitting signals from code -- there's a command line interface to exercise it. A help string can be asked for with the 'h' key:
The 't' command will send either "part_right,show" or "part_right,hide" signals to the Edje object (those being the emission part of the signal), which was set to react on them as the names indicate. We'll set the right rectangle's visibility on/off, respectively, for those two signals:
The example's window should look like this picture:

The full example follows, along with its EDC file.
To compile use this command:
* gcc -o edje-signals-messages edje-signals-messages.c -DPACKAGE_BIN_DIR=\"/Where/enlightenment/is/installed/bin\" * -DPACKAGE_LIB_DIR=\"/Where/enlightenment/is/installed/lib\" * -DPACKAGE_DATA_DIR=\"/Where/enlightenment/is/installed/share\" * `pkg-config --cflags --libs evas ecore ecore-evas edje` * * edje_cc signals-messages.edc *