
The AlarmWidget sample application demonstrates how you can implement a widget UI. It does not provide the functionalities of the alarm operation or any connectivity with an alarm application.
The following figure illustrates the main screens of the AlarmWidget.
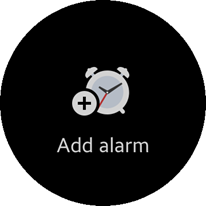
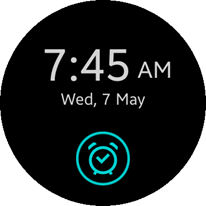
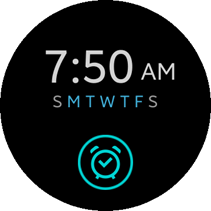
Figure: AlarmWidget screens



The widget application opens with a main screen that shows the current alarm data with an alarm icon at the bottom.
To toggle the alarm status, click the icon. For example, if the alarm is on and the user clicks the icon, the alarm is switched off and the icon color changes to gray.
There are 3 types of screens in the widget:
- If no alarms exist, the widget shows the Add alarm button.
Click the button to launch the alarm application.
- If a one-time alarm exists, the widget displays the alarm time and date with the alarm icon.
- If a repeat alarm exists, the widget shows the alarm time, the weekdays when it is triggered, and the alarm icon.
Source Files
You can create and view the sample application project, including the source files, in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application, including the view mode and the icon to be used in the device menu. |
| css/style.css | This file contains the CSS styling for the application UI. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |
| js/app.js | This file contains the code for handling the main functionalities of the application. |
| js/data.js | This file contains the alarm data. |
Prerequisites
The alarm widget needs an accompanying alarm UI application.
To package the widget with the alarm UI application:
- Create the alarm UI sample application and the alarm widget.
- In the Project Explorer view, right-click the alarm UI application, select Properties > Tizen Studio > Package > Multi, and select the alarm widget to be included in the package.
- Click OK.
Implementation
To implement the alarm widget:
- Add the required privilege.
To allow the widget to launch an alarm application, you must request permission by adding the corresponding privilege to the config.xml file:
<tizen:privilege name="http://tizen.org/privilege/application.launch"/>
- Create a layout for the widget:
<body> <div id="no-alarm" class="main-container" style="display: none;"> <img src="image/alarm_widget_no_alarm.png" class="no-alarm-img"/> <div id="add-alarm" class="add-alarm-text">Add alarm</div> </div> <div id="alarm" class="main-container" style="display: none;"> <div class="time"> <div id="current-time" class="current-time"></div> <div id="am-pm" class="am-pm"></div> </div> <div id="repeat-alarm" class="day"> <span id="sun">S</span> <span id="mon">M</span> <span id="tue">T</span> <span id="wed">W</span> <span id="thu">T</span> <span id="fri">F</span> <span id="sat">S</span> </div> <div id="one-time-alarm" class="day"> <span id="date"></span> </div> <div id="alarm-icon-on" class="alarm-icon" style="display: none;"> <img src="image/alarm_widget_icon_colored.png" class="alarm-widget-icon"/> <img src="image/alarm_widget_icon_bg_colored.png" class="alarm-widget-icon-bg"/> </div> <div id="alarm-icon-off" class="alarm-icon" style="display: none;"> <img src="image/alarm_widget_icon_gray.png" class="alarm-widget-icon"/> <img src="image/alarm_widget_icon_bg_gray.png" class="alarm-widget-icon-bg"/> </div> </div> </body>
- Retrieve the alarm data.
The widget gets the alarm data from the alarm application. The alarm application and widget use the Preference API to share the alarm data.
getAlarmData = function() { var alarm_data = {}; /* Repeat alarm example uses static data */ alarm_data.type = 'repeat'; alarm_data.time = '7:50'; alarm_data.amPm = 'AM'; alarm_data.sun = false; alarm_data.mon = true; alarm_data.tue = true; alarm_data.wed = true; alarm_data.thu = true; alarm_data.fri = true; alarm_data.sat = false; /* Alternatively, you can share data between Web and native application */ var alarm_value = tizen.preference.getValue('key'); alarm_data = JSON.parse(alarm_value); return alarm_data; }; - When the application is running:
-
If no alarm exists, the widget displays the Add alarm button. When the user clicks it, the alarm application is launched:
function launchWebApp() { var app = window.tizen.application.getCurrentApplication();; var appId = app.appInfo.id.substring(0, (app.appInfo.id.lastIndexOf('.'))); window.tizen.application.launch(appId); } var addAlarm = document.getElementById('add-alarm'); addAlarm.addEventListener('click', launchWebApp); - If an alarm exists, it is displayed.
The widget includes a layout for both a one-time and repeat alarm type. The view is controlled based on the alarm data by using the display property. When one alarm type is displayed, the other's display property is set to none.
/* Get alarm data, which sets the alarm type */ var alarmData = getAlarmData(); time.textContent = alarmData.time; am_pm.textContent = alarmData.amPm; if (alarmData.type === 'repeat') { sun.style.color = alarmData.sun === true ? 'rgb(77, 207, 255)' : 'rgb(184, 184, 184)'; mon.style.color = alarmData.mon === true ? 'rgb(77, 207, 255)' : 'rgb(184, 184, 184)'; tue.style.color = alarmData.tue === true ? 'rgb(77, 207, 255)' : 'rgb(184, 184, 184)'; wed.style.color = alarmData.wed === true ? 'rgb(77, 207, 255)' : 'rgb(184, 184, 184)'; thu.style.color = alarmData.thu === true ? 'rgb(77, 207, 255)' : 'rgb(184, 184, 184)'; fri.style.color = alarmData.fri === true ? 'rgb(77, 207, 255)' : 'rgb(184, 184, 184)'; sat.style.color = alarmData.sat === true ? 'rgb(77, 207, 255)' : 'rgb(184, 184, 184)'; oneTimeAlarm.style.display = 'none'; repeatAlarm.style.display = 'block'; } else { date.textContent = alarmData.value; oneTimeAlarm.style.display = 'block'; repeatAlarm.style.display = 'none'; }
-