The Digital Watch sample application demonstrates how you can create a simple digital watch application.
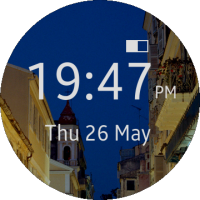
The following figure illustrates the main screen of the Digital Watch.
Figure: Digital Watch screen


The application opens with the main screen that shows the current time, date, and battery status.
When the ambient mode is enabled, the watch application with a limited UI can be displayed on the idle screen to reduce power consumption.
Prerequisites
To ensure proper application execution, the following privilege must be set:
- http://tizen.org/privilege/alarm
Source Files
You can create and view the sample application project, including the source files, in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application, including the view mode and the icon to be used in the device menu. |
| css/style.css | This file contains the CSS styling for the application UI. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |
| js/app.js | This file contains the application code. |
Implementation
Application Layout
Create the main page, which consists of battery, time, and date sections:
<!-- index.html --> <div id='digital-body'> <div id='battery-rec'></div> <div id='battery-fill'></div> <div id='rec-time'> <div id='str-hours'></div> <div id='str-console'>:</div> <div id='str-minutes'></div> <div id='str-ampm'></div> </div> <div id='rec-string-time'> <div id='str-day'></div> </div> </div>
Configuration
The config.xml file contains the application information required to install and launch the application. The category name (http://tizen.org/category/wearable_clock) defines the application to be installed as a wearable clock application.
To enable a custom UI for the ambient mode, set the ambient_support attribute to enable.
<?xml version="1.0" encoding="UTF-8"?> <widget xmlns="http://www.w3.org/ns/widgets"> <tizen:category name="http://tizen.org/category/wearable_clock" /> <tizen:application id="PxRGFrcVm7.DigitalWatch" package="PxRGFrcVm7" required_version="2.3" ambient_support="enable"/> <!--Get timetick events, occuring once a minute to enable the UI to be updated--> <tizen:privilege name="http://tizen.org/privilege/alarm"/> <tizen:setting background-support="disable" encryption="disable" hwkey-event="enable"/> </widget>
Battery Events
To handle battery events:
- Add an event handler for the battery events:
battery.addEventListener('chargingchange', getBatteryState); battery.addEventListener('chargingtimechange', getBatteryState); battery.addEventListener('dischargingtimechange', getBatteryState); battery.addEventListener('levelchange', getBatteryState); - Calculate the battery level using the battery.level attribute in the getBatteryState() method:
function getBatteryState() { var batteryLevel = Math.floor(battery.level * 10), batteryFill = document.getElementById('battery-fill'); batteryLevel = batteryLevel + 1; batteryFill.style.width = batteryLevel + "%"; }
Current Time
To get the current time data:
Get the current time object:
date = tizen.time.getCurrentDateTime();
Get the current weekday (MON - SUN):
day = date.getDay();
Get the current month (0 - 11) and day (1 - 31):
month = date.getMonth() + 1, day = date.getDate();
Get the current hour (0 - 23), minutes (0 - 59), and seconds (0 - 59):
str_hours = date.getHours(); str_minutes = date.getMinutes(); str_second = date.getSeconds();
Ambient Events
To handle the ambient events:
The ambientmodechanged event occurs as the status of the device screen power changes:
/* Event listener for ambientmodechanged */ window.addEventListener('ambientmodechanged', function(e) { if (e.detail.ambientMode === true) { /* Rendering the ambient mode UI */ ambientDigitalWatch(); } else { /* Rendering the normal UI */ initDigitalWatch(); } });The timetick event occurs at a 1-second interval in the ambient mode:
/* Event listener for timetick */ window.addEventListener('timetick', function() { ambientDigitalWatch(); });
