The Widget Service sample application shows how to use the Widget Service API features to get information from a widget and modify it.
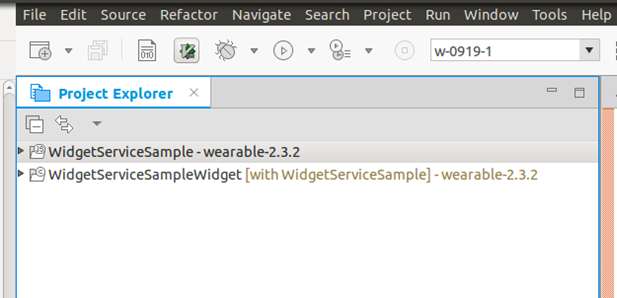
The WidgetServiceSampleWidget sample application is provided as an accompanying application. It is built and pushed to the device with the application. To run this sample application, both sample applications must be packaged together as a multi package.
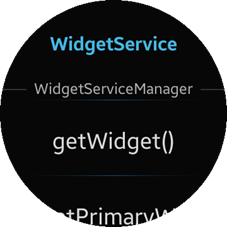
The following figure shows the main page and submenus of the application. The top row shows the main screen with the list of functionalities, and the getVariant() functionality. The bottom row shows sending text to the widget using the sendContent() function, and the widget with the text sent by the sendContent() function.
Figure: Widget Service screens




The main screen of the Widget Service lists several functionalities divided in 3 sections, representing different interfaces: WidgetServiceManager, Widget, WidgetInstance.
The application is divided into several pages:
- main: Shows the list of all implemented functionalities, named after functions from the Widget Service API.
- result: Displays retrieved attributes by selected functionality.
- show-content: Sets a text to be passed to the widget application.
- The customizable pop-up is shown when 1 of the elements is chosen.
Prerequisites
To ensure proper application execution, the following privilege must be set:
http://tizen.org/privilege/widget.viewer
Source Files
You can create and view the sample application project, including the source files, in the IDE.
| File name | Description |
|---|---|
| app.js | This file contains the code of the application. |
| config.xml | This file contains the application information for the platform to install and launch the application. |
| css/style.css | This file contains the CSS styling for the application UI. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |
Implementation
The widgetId object, denoting the sample widget, is defined on the top of app.js.
A series of event handlers is defined in the handlerMap object in the app.js file. All of them are set to handle "click" events occurring on the main page. If an error occurs in a handler, a message in a pop-up is shown.
The following handlers are handlerMap fields. They are divided into 3 sections, representing different interfaces.
WidgetServiceManager
To implement the WidgetServiceManager:
-
The getWidget handler is used to obtain an object representing a widget, using its WidgetId ID.
The widget object holds attributes and methods for managing the widget. Some of those attributes are used in the getWidget handler.
/* Presents results returned by the tizen.widgetservice.c @private */ getWidget: function() { try { var widget = tizen.widgetservice.getWidget(widgetService._widgetId); ui.openListPopup([ {title: 'Widget ID', value: widget.id}, {title: 'Application ID', value: widget.applicationId}, {title: 'Package ID', value: widget.packageId}, {title: 'No display', value: widget.noDisplay} ]); } catch (err) { ui.openErrorPopup(err.message, err.name); } }, -
The getPrimaryWidgetId handler takes the widget's PackageId or ApplicationId and returns the primary WidgetId.
/* Presents the results returned by the tizen.widgetservice.getPrimaryWidgetId() method @private */ getPrimaryWidgetId: function() { try { var primaryWidgetId = tizen.widgetservice.getPrimaryWidgetId(widgetService._widgetId); ui.openListPopup([ {title: 'Primary widget ID', value: primaryWidgetId} ]); } catch (err) { ui.openErrorPopup(err.message, err.name); } }, -
The getSize handler converts a WidgetSizeType object to width and height in pixels.
/* Presents the results returned by the tizen.widgetservice.getSize() method @private */ getSize: function() { try { var widgetDimension = tizen.widgetservice.getSize(widgetService._widgetSize); ui.openListPopup([ {title: 'Widget size', value: widgetService._widgetSize}, {title: 'Width', value: widgetDimension.width}, {title: 'Height', value: widgetDimension.height} ]); } catch (err) { ui.openErrorPopup(err.message, err.name); } },
Widget
To implement the widget:
-
The getName handler returns name of the widget in a locale given as an argument. The system locale is used as the default.
/* Presents the results returned by the tizen.widgetservice.getName() method @private */ getName: function() { try { var widget = tizen.widgetservice.getWidget(widgetService._widgetId), widgetName = widget.getName(); ui.openListPopup([ {title: 'Widget name', value: widgetName} ]); } catch (err) { ui.openErrorPopup(err.message, err.name); } }, -
The getVariant handler takes the WidgetSizeType object and returns the WidgetVariant instance, holding information common to widgets of a given size.
/* Presents the results returned by the tizen.widgetservice.getVariant() method @private */ getVariant: function() { try { var widget = tizen.widgetservice.getWidget(widgetService._widgetId), variant = widget.getVariant(widgetService._widgetSize); ui.openListPopup([ {title: 'Size type', value: variant.sizeType}, {title: 'Preview image path', value: variant.previewImagePath} ]); } catch (err) { ui.openErrorPopup(err.message, err.name); } },
WidgetInstance
The sendContent handler invokes the getInstances method to get widgets associated with a widgetId and added to the screen. If widgets are added to the screen, the sendContent method is called, sending the data input by user to all widget instances.
/*
Presents the results returned by the tizen.widgetservice.sendContent() method
@private
*/
sendContent: function()
{
try
{
var widget = tizen.widgetservice.getWidget(widgetService._widgetId);
widget.getInstances(function (instances)
{
function finalise(data)
{
/* Sends the data to each instance */
for (var i = 0; i < instances.length; ++i)
{
instances[i].sendContent(data, true);
}
}
ui.openSendContentPopup(finalise);
},
function(err)
{
ui.openErrorPopup(err.message + ' (It seems that the widget has not been added)', err.name);
});
}
catch (err)
{
ui.openErrorPopup(err.message, err.name);
}
}
Widget Service and WidgetServiceSampleWidget Multi-package
The Widget Service application works properly only if the WidgetServiceSampleWidget application is installed on the device. Both applications are separate Tizen Studio projects, and you can install them together using the Tizen Studio.
To create a multi package:
-
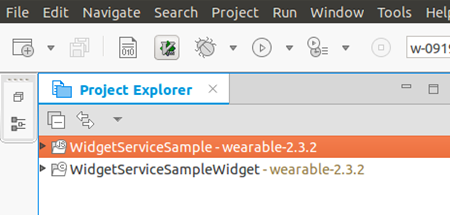
Make sure that the Project Explorer view in Tizen Studio lists both projects.

-
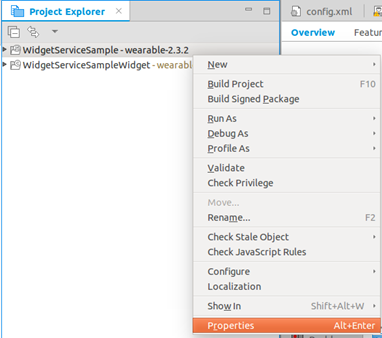
Right-click the WidgetServiceSample(i.e. Widget Service) project and choose Properties from the context menu.

-
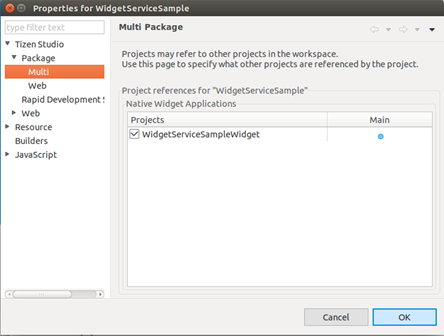
In the Properties view, go to Tizen Studio > Package > Multi. Check the WidgetServiceSampleWidget application in the Projects list and click OK.

The WidgetServiceSampleWidget is built and pushed to the target automatically, when the WidgetServiceSample(i.e. Widget Service) application is run.