UIComponent Sample Overview
The UIComponent sample application demonstrates how you can use TAU UI components.
For information on creating the sample application project in the IDE, see Creating Sample Applications.
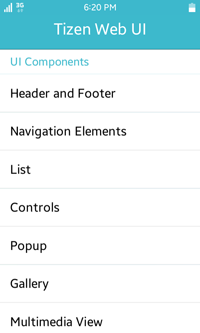
The following figure illustrates the main screen of the UIComponent.
Figure: UIComponent screen

The application opens with the main screen, which shows a list of the available UI components. Click a list item to choose the UI component you want to see:
- Header and Footer: View the page layout with header and footer.
- Navigation Elements: View various navigation components, such as tabs, navigation, and index scroll bar.
- List: View various list styles.
- Controls: View various control components.
- Popup: View various popup, context popup, and toast popup components.
- Gallery: View a gallery sample using a section-changer component.
- Multimedia View: View a multimedia element using a standard HTML video and audio element.
Source Files
You can create and view the sample application project including the source files in the IDE.
| File name | Description |
|---|---|
| components/ | This directory contains the HTML and JavaScript files for UI components. |
| config.xml | This file contains the application information for the platform to install and launch the application, including the view mode and the icon to be used in the device menu. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |

