The Sunburn Monitor sample application demonstrates how you can use the ultraviolet sensor in your application.
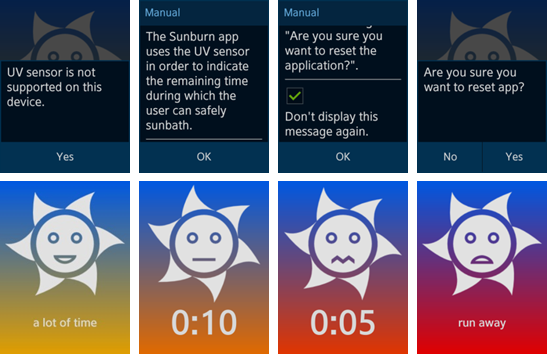
The following figure illustrates the main screens of the Sunburn Monitor.
Figure: Sunburn Monitor screens

On start the application checks whether the UV sensor is supported on the device. If not, the popup shown above is displayed and after tapping the Yes button the application is automatically closed.
If the device supports the UV sensor, another popup is displayed. It contains a quick manual that explains how to use the Sunburn Monitor application. The user can check the box next to Don't display this message again, and the popup is not shown anymore.
The main page shows the remaining safe sunbathing time. The sun face can have four different images. The higher the UV intensity, the faster is the spinning speed of the sun rays.
By tapping the main screen, the reset popup is shown. After resetting the application, the measurement process is restarted.
Prerequisites
- Device with a UV Sensor or an emulator.
Source Files
You can create and view the sample application project including the source files in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application, including the view mode and the icon to be used in the device menu. |
| css/style.css | This file contains the CSS styling for the application UI. |
| images/ | This directory contains the images used to create the user interface. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |
| js/core/ | This directory contains the application framework. |
| js/helpers/string.js | This file contains the helper for changing the string format. |
| js/helpers/time.js | This file contains the helper for converting the time format. |
| js/models/sensor.js | This file contains a module for managing the ultraviolet sensor. |
| js/views/init.js | This file contains functions responsible for the view of the application, the back key, and low battery handling. |
| js/views/main.js | This file contains functions responsible for the view and handling event of the application. |
| lib/tau/ | This directory contains the external libraries (TAU library). |
Implementation
The init method of the main view module is started.
/* views/main.js */
function init()
{
sensor.setChangeListener();
sensor.start();
}
The following function gets the default sensor of the device for the given sensor type and gets the current sensor data.
/* models/sensor.js */
var SENSOR_TYPE = 'ULTRAVIOLET';
function init()
{
sensorService = tizen.sensorservice ||
(window.webapis && window.webapis.sensorservice) ||
null;
try
{
sensor = sensorService.getDefaultSensor(SENSOR_TYPE);
}
catch (error)
{
console.error('API is not supported!', error.message);
e.fire('not.supported');
return;
}
sensor.getUltravioletSensorData(setCurrentUltravioletValue);
}
The start() function starts the sensor.
/* models/sensor.js */
function onSensorStartSuccess()
{
e.fire('start');
}
function onSensorStartError(e)
{
console.error('SENSOR: onSensorStartSuccess()', e);
e.fire('error');
}
function start()
{
if (sensor)
{
sensor.start(onSensorStartSuccess, onSensorStartError);
}
}
The following function registers a change listener to be called when the sensor data changes.
/* models/sensor.js */
function setChangeListener()
{
if (sensor)
{
sensor.setChangeListener(onSensorChange);
}
}
