The Chronograph Watch sample application demonstrates how to implement the Tizen official chronograph watch application.
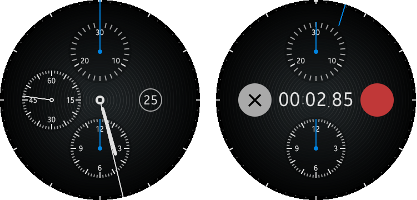
The following figure illustrates the main screen of the Chronograph Watch.
Figure: Chronograph Watch screen

The application has a stopwatch mode, which measures the time with a 1/100-second precision.
Source Files
You can create and view the sample application project including the source files in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application, including the view mode and the icon to be used in the device menu. |
| css/style.css | This file contains the CSS styling for the application UI. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screen. |
| js/app.js | This file contains the code for the main application module used for initialization and application methods. |
Implementation
To implement the application:
-
Set the http://tizen.org/category/wearable_clock category for the watch application in the config.xml file:
<?xml version="1.0" encoding="UTF-8"?> <widget xmlns="http://www.w3.org/ns/widgets"> <tizen:category name="http://tizen.org/category/wearable_clock" /> </widget>
-
Make a snapshot of the main screen and refresh it for every animation frame using the drawMainAnimationFrame() method:
function drawMainAnimationFrame(timestamp) { var elmInnerSecond = document.querySelector("#hand-dial-inner-second"), elmMainHour = document.querySelector("#hand-main-hour"), elmMainMinute = document.querySelector("#hand-main-minute"), datetime = tizen.time.getCurrentDateTime(), hour = datetime.getHours(), minute = datetime.getMinutes(), second = datetime.getSeconds(), millisecond = datetime.getMilliseconds(), sum; /* Second needle takes 60000 milliseconds to run 1 cycle */ sum = millisecond + (second * 1000); setAnimationStyle(elmInnerSecond, NEEDLE_DATA, "START", "END", (sum / 60000)); /* Minute needle takes 60 * 60000 milliseconds to run 1 cycle */ sum += (minute * 60000); setAnimationStyle(elmMainMinute, NEEDLE_DATA, "START", "END", (sum / 3600000)); /* Hour needle takes 12 * 60 * 60000 milliseconds to run 1 cycle */ sum += (hour * 3600000); setAnimationStyle(elmMainHour, NEEDLE_DATA, "START", "END", ((sum % 43200000) / 43200000)); animRequest = window.requestAnimationFrame(drawMainAnimationFrame); } -
Calculate the style value by ratio from the difference between the style value of the start and the end positions.
In this application, only transform: rotate style value is applied.
/* Calculate the style value of the element for the moment */ Object.keys(dataArray[origPos]).forEach(function(key) { switch (key) { case "transform": /* Remove the "rotate(" string, then parse float value */ /* After parsing, calculate the result value and recover the prefix "rotate(" and suffix "deg)" */ valOrigStyle = parseFloat(dataArray[origPos][key].substring(7)); valDestStyle = parseFloat(dataArray[destPos][key].substring(7)); valAnimStyle = "rotate(" + (valOrigStyle + (valDestStyle - valOrigStyle) * ratio) + "deg)"; break; default: break; } elm.style[key] = valAnimStyle; }); -
Set the mode changing between the main mode and the stopwatch mode.
The following example shows how to change the screen display, and how to reset the stopwatch before the screen is changed.
switch (mode) { case "Stopwatch": /* Main -> Stopwatch */ elmCompMain.style.display = "none"; elmCompStopwatch.style.display = "block"; elmCompToucharea.style.display = "none"; break; case "Main": /* Stopwatch -> Main */ resetStopwatch(); animRequest = window.requestAnimationFrame(drawMainAnimationFrame); elmCompMain.style.display = "block"; elmCompStopwatch.style.display = "none"; elmCompToucharea.style.display = "block"; break; default: break; } -
When the mode is changed from stopwatch to main, the content of the stopwatch screen is reset.
The following example shows how to reset the stopwatch by setting the default values.
To start or pause the stopwatch, use the toggleStopwatch() method.
/* If the stopwatch is working, stop it first */ if (modeStopwatch === "Start") { toggleStopwatch(); } /* Reset elapsed time variable */ timeElapsed = 0; /* Clear all label texts and needle angles */ setText(elmTextMinute, "00"); setText(elmTextSecond, "00"); setText(elmTextMsecond, "00"); applyStyleTransition(elmStopwatchSecond, NEEDLE_DATA, "START", "END", 0); applyStyleTransition(elmStopwatchMinute, NEEDLE_DATA, "START", "END", 0); applyStyleTransition(elmStopwatchHour, NEEDLE_DATA, "START", "END", 0); -
Start and stop the animation and change the button image:
switch (modeStopwatch) { case "Pause": /* Pause -> Start */ modeStopwatch = "Start"; elmStopwatchStart.style.backgroundImage = "url('image/chrono_stopwatch_btn_stop.png')"; animRequest = window.requestAnimationFrame(drawStopwatchAnimationFrame); break; case "Start": /* Start -> Pause */ modeStopwatch = "Pause"; timePrevFrame = 0; elmStopwatchStart.style.backgroundImage = "url('image/chrono_stopwatch_btn_resume.png')"; window.cancelAnimationFrame(animRequest); break; default: break; }
