The WeatherWatch sample application demonstrates how you can create a watch application displaying weather information through an Internet connection.
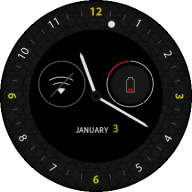
The following figure illustrates the main screen of the WeatherWatch.
Figure: WeatherWatch screen


The application opens with the main screen that shows the current time, battery status, and weather information.
Prerequisites
To ensure proper application execution, the following privileges must be set:
- http://tizen.org/privilege/location
- http://tizen.org/privilege/internet
Source Files
You can create and view the sample application project, including the source files, in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application, including the view mode and the icon to be used in the device menu. |
| css/style.css | This file contains the CSS styling for the application UI. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |
| js/app.js | This file contains the application code. |
Implementation
Application Layout
To define the application layout for the watch face application:
-
Create a <div> element for each component:
<!--index.html--> <div id="body-time"> <div id="time-second-indicator"></div> <div id="time-min-indicator"></div> <div id="time-hour-indicator"></div> <div id="time-center-pin"></div> </div> <div id="body-battery"> <div id="battery-indicator" class="info-indicator"></div> <div id="battery-status" class="info-indicator"></div> <div id="battery-text" class="info-text"></div> <div id="battery-icon" class="info-icon"></div> </div> <div id="body-air"> <div id="air-indicator" class="info-indicator"></div> <div id="air-status" class="info-indicator"></div> <div id="air-text" class="info-text"></div> <div id="air-icon" class="info-icon"></div> </div> <div id="body-calendar"> <div id="calendar-month"></div> <div id="calendar-date"></div> </div> <div id="body-weather"> <div id="weather-icon"></div> <div id="weather-text"></div> </div>
-
Set styles for the watch face background:
<!--css/style.css--> #body-bg { position: absolute; width: 100%; height: 100%; background-image: url('../image/background_app.png'); overflow: hidden; z-index: 0; } -
Set styles for the watch face indicators. The following example describes the second indicator.
<!--css/style.css--> #time-second-indicator { position: absolute; top: 0px; left: 173.5px; width: 13px; height: 360px; background-image: url('../image/second_indicator.png'); z-index: 3; } -
Set styles for the watch face information indicator. The following example describes the battery indicator.
<!--css/style.css--> .info-indicator { position: absolute; width: 88px; height: 88px; background-size: contain; background-repeat: no-repeat; } #battery-indicator { top: 114px; left: 200px; background-image: url('../image/status_indicator.png'); z-index: 0; }
Displaying the Current Time
To display the current time:
-
Define a method for rotating the indicator elements:
/* js/app.js */ function rotateElement(element, rotateAngle) { element.style.transform = "rotate(" + rotateAngle + "deg)"; } -
Use the updateTime() method of the Time API to get the current time object, and rotate each indicator element accordingly:
/* js/app.js */ function updateTime() { var dateTime = tizen.time.getCurrentDateTime(), second = dateTime.getSeconds(), minute = dateTime.getMinutes(), hour = dateTime.getHours(), elSecIndicator = document.querySelector("#time-second-indicator"), elMinIndicator = document.querySelector("#time-min-indicator"), elHourIndicator = document.querySelector("#time-hour-indicator"); rotateElement(elSecIndicator, (second * 6)); rotateElement(elMinIndicator, (minute + (second / 60)) * 6); rotateElement(elHourIndicator, (hour + (minute / 60) + (second / 3600)) * 30); }
Adding Event Listeners
To handle the events:
-
Handle the visibility change event:
/* js/app.js */ document.addEventListener("visibilitychange", function() { if (!document.hidden) { updateWatch(); updateInformation(); } }); -
Handle the battery change event:
/* js/app.js */ battery.addEventListener("chargingchange", updateBattery); battery.addEventListener("chargingtimechange", updateBattery); battery.addEventListener("dischargingtimechange", updateBattery); battery.addEventListener("levelchange", updateBattery); -
Handle the time zone change event:
/* js/app.js */ tizen.time.setTimezoneChangeListener(function() { updateWatch(); updateInformation(); }); -
Handle the information indicator click event:
/* js/app.js */ elBattery.addEventListener("click", function() { toggleElement("#battery-icon", "#battery-text"); }); elAir.addEventListener("click", function() { toggleElement("#air-icon", "#air-text"); });
Getting the Battery State
Use the updateBattery() method to change the battery information indicator:
-
Get the level from the battery object:
/* js/app.js */ battery = navigator.battery || navigator.webkitBattery || navigator.mozBattery; batteryLevel = Math.floor(battery.level * 100), batteryGrade = Math.floor(batteryLevel / 20),
-
Change the image according to the batteryGrade variable:
/* js/app.js */ ARR_COLOR = ["red", "orange", "yellow", "green", "blue"]; statusColor = ARR_COLOR[batteryGrade]; elBatteryIcon.style.backgroundImage = "url(./image/color_status/battery_icon_" + statusColor + ".png)"; elBatteryStatus.style.backgroundImage = "url(./image/color_status/" + statusColor + "_indicator.png)"; elBatteryText.innerHTML = batteryLevel + "%";





Getting the Location Data
Use the getCurrentPosition() method of the navigator.geolocation API for getting the location data.
This sample does not use the location data. To use the data, change this part.
To get the location data:
-
If the application can get the location data, call the updateWeather() and updateAirPollution() methods in the location retrieval success callback:
/* js/app.js */ function updateInformation() { navigator.geolocation.getCurrentPosition(function() { updateWeather(); updateAirPollution(); }, setDisableIcon("gps")); } -
If the application fails to get the location data, call the setDisableIcon() method in the location retrieval error callback:
/* js/app.js */ function setDisableIcon(iconName) { var elAirPollIcon = document.querySelector("#air-icon"), elAirPollStatus = document.querySelector("#air-status"), elAirPollText = document.querySelector("#air-text"); elAirPollStatus.style.backgroundImage = "url(./image/no_" + iconName + "_icon.png)"; elAirPollIcon.style.backgroundImage = ""; elAirPollText.innerHTML = ""; }
Getting the Weather Data
Use the updateWeather() method for getting weather data from the weatherData.json source:
-
Use the open() method for setting the method, such as GET or POST, and the file location or URL.
To get data from another file or the REST API, change the URL_WEATHER_DATA parameter in the app.js file.
/* js/app.js */ URL_WEATHER_DATA = "/data/weatherData.json"; function updateWeather() { xmlHttp.open("GET", URL_WEATHER_DATA, false); }To get data from the Web, change the origin parameter value into the source URL. The origin="*" parameter means that access to any site is allowed.
<!--config.xml--> <access origin="*" subdomains="true"></access>
-
Use the onreadystatechange() method for changing the text and image according to the received data:
/* data/weatherData.json */ { "coord": { "lon":127.06, "lat":37.44 }, "weather": [ { "id":721, "main":"Haze", "description":"haze", "icon":"50d" } ], "main": { "temp":293.2, "pressure":1006, "humidity":82, "temp_min":291.15, "temp_max":296.15 }, "wind": { "speed":1, "deg":310 }, "clouds":{ "all":1 } } /* js/app.js */ function weatherUpdate() { xmlHttp.onreadystatechange = function() { /* Check that responseText is not empty */ if (xmlHttp.responseText) { /* Parse the responseText to JSON */ weatherInform = JSON.parse(xmlHttp.responseText); /* Get the icon code */ weatherIcon = weatherInform.weather[0].icon; /* Get the weather string */ weatherText = weatherInform.weather[0].main; elWeatherIcon.style.backgroundImage = "url(./image/weather_icon/" + weatherIcon + ".png)"; elWeatherText.innerHTML = weatherText; } /* If reponseText is empty, set no Wi-Fi icon */ else { setDisableIcon("wifi"); } }; xmlHttp.send(); } -
If there is no response or the connection fails, change the image to a disable icon with the setDisableIcon() method:
/* js/app.js */ function setDisableIcon(iconName) { var elAirPollIcon = document.querySelector("#air-icon"), elAirPollStatus = document.querySelector("#air-status"), elAirPollText = document.querySelector("#air-text"); elAirPollStatus.style.backgroundImage = "url(./image/no_" + iconName + "_icon.png)"; elAirPollIcon.style.backgroundImage = ""; elAirPollText.innerHTML = ""; }