|
Tizen Native API
5.0
|

A Hover object will hover over its parent object at the target location. Anything in the background will be given a darker coloring to indicate that the hover object is on top (at the default theme). When the hover is clicked it is dismissed(hidden), if the contents of the hover are clicked that doesn't cause the hover to be dismissed.
A Hover object has two parents. One parent that owns it during creation and the other parent being the one over which the hover object spans.
- Note:
- The hover object will take up the entire space of
targetobject.
Elementary has the following styles for the hover widget:
- default
- popout
- menu
- hoversel_vertical
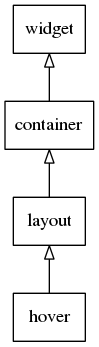
This widget inherits from the Layout one, so that all the functions acting on it also work for hover objects.
This widget emits the following signals, besides the ones sent from Layout:
"clicked"- the user clicked the empty space in the hover to dismiss"dismissed"- the user clicked the empty space in the hover to dismiss (since 1.8)"smart,changed"- a content object placed under the "smart" policy was replaced to a new slot direction."focused"- When the hover has received focus. (since 1.8)"unfocused"- When the hover has lost focus. (since 1.8)
Default content parts of the hover widget that you can use for are:
"left""top-left""top""top-right""right""bottom-right""bottom""bottom-left""middle""smart"
- Note:
- These content parts indicates the direction that the content will be displayed
All directions may have contents at the same time, except for "smart". This is a special placement hint and its use case depends of the calculations coming from elm_hover_best_content_location_get(). Its use is for cases when one desires only one hover content, but with a dynamic special placement within the hover area. The content's geometry, whenever it changes, will be used to decide on a best location, not extrapolating the hover's parent object view to show it in (still being the hover's target determinant of its medium part -- move and resize it to simulate finger sizes, for example). If one of the directions other than "smart" are used, a previously content set using it will be deleted, and vice-versa.
Supported elm_object common APIs.
- elm_object_signal_emit
- elm_object_signal_callback_add
- elm_object_signal_callback_del
- elm_object_part_content_set
- elm_object_part_content_get
- elm_object_part_content_unset
See Hover example for more information.
Functions | |
| void | elm_hover_target_set (Elm_Hover *obj, Efl_Canvas_Object *target) |
| Sets the target object for the hover. | |
| Efl_Canvas_Object * | elm_hover_target_get (const Elm_Hover *obj) |
| Get the target object for the hover. | |
| const char * | elm_hover_best_content_location_get (const Elm_Hover *obj, Elm_Hover_Axis pref_axis) |
| Returns the best swallow location for content in the hover. | |
| void | elm_hover_dismiss (Elm_Hover *obj) |
| Evas_Object * | elm_hover_add (Evas_Object *parent) |
Adds a hover object to parent. | |
| void | elm_hover_parent_set (Evas_Object *obj, Evas_Object *parent) |
| Sets the parent object for the hover. | |
| Evas_Object * | elm_hover_parent_get (const Evas_Object *obj) |
| Get the parent object for the hover. | |
Enumeration Type Documentation
| enum Elm_Hover_Axis |
Function Documentation
| Evas_Object* elm_hover_add | ( | Evas_Object * | parent | ) |
Adds a hover object to parent.
- Parameters:
-
parent The parent object
- Returns:
- The hover object or NULL if one could not be created
- Examples:
- hover_example_01.c, and inwin_example.c.
| const char* elm_hover_best_content_location_get | ( | const Elm_Hover * | obj, |
| Elm_Hover_Axis | pref_axis | ||
| ) |
Returns the best swallow location for content in the hover.
Best is defined here as the location at which there is the most available space.
pref_axis may be either ELM_HOVER_AXIS_NONE (for no preferred orientation), ELM_HOVER_AXIS_HORIZONTAL, ELM_HOVER_AXIS_VERTICAL or ELM_HOVER_AXIS_BOTH.
If ELM_HOVER_AXIS_HORIZONTAL is chosen the returned position will necessarily be along the horizontal axis("left" or "right"). If ELM_HOVER_AXIS_VERTICAL is chosen the returned position will necessarily be along the vertical axis("top" or "bottom"). Choosing ELM_HOVER_AXIS_BOTH or ELM_HOVER_AXIS_NONE has the same effect and the returned position may be in either axis.
See also elm_object_part_content_set.
- Parameters:
-
[in] obj The object. [in] pref_axis The preferred orientation axis for the hover object to use
- Returns:
- Swallow location
| void elm_hover_dismiss | ( | Elm_Hover * | obj | ) |
Dismiss a hover object
| Evas_Object* elm_hover_parent_get | ( | const Evas_Object * | obj | ) |
Get the parent object for the hover.
- Parameters:
-
obj The hover object
- Returns:
- The parent object to locate the hover over.
- See also:
- elm_hover_parent_set()
| void elm_hover_parent_set | ( | Evas_Object * | obj, |
| Evas_Object * | parent | ||
| ) |
Sets the parent object for the hover.
- Parameters:
-
obj The hover object parent The object to locate the hover over.
This function will cause the hover to take up the entire space that the parent object fills.
- Examples:
- hover_example_01.c.
| Efl_Canvas_Object* elm_hover_target_get | ( | const Elm_Hover * | obj | ) |
Get the target object for the hover.
- Parameters:
-
[in] obj The object.
- Returns:
- The target object.
| void elm_hover_target_set | ( | Elm_Hover * | obj, |
| Efl_Canvas_Object * | target | ||
| ) |
Sets the target object for the hover.
This function will cause the hover to be centered on the target object.
- Parameters:
-
[in] obj The object. [in] target The target object.
- Examples:
- hover_example_01.c, and inwin_example.c.