|
Tizen Native API
6.5
|


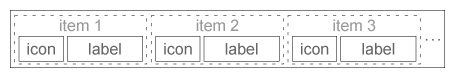
Segment control widget is a horizontal control made of multiple segment items, each segment item functioning similar to discrete two state button. A segment control groups the items together and provides compact single button with multiple equal size segments.
Segment item size is determined by base widget size and the number of items added. Only one segment item can be at selected state. A segment item can display combination of Text and any Evas_Object like Images or other widget.
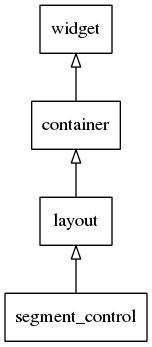
This widget inherits from the Layout one, so that all the functions acting on it also work for segment control objects.
This widget emits the following signals, besides the ones sent from Layout :
"changed"- When the user clicks on a segment item which is not previously selected and get selected. The event_info parameter is the segment item pointer."language,changed"- the program's language changed (since 1.9)
Available styles for it:
"default"
Default content parts of the segment control items that you can use for are:
- "icon" - An icon in a segment control item
Default text parts of the segment control items that you can use for are:
- "default" - A title label in a segment control item
Supported elm_object common APIs.
- elm_object_disabled_set
- elm_object_disabled_get
Supported elm_object_item common APIs.
- elm_object_item_del
- elm_object_item_part_text_set
- elm_object_item_part_text_get
- elm_object_item_part_content_set
- elm_object_item_part_content_get
Here is an example on its usage:
Functions | |
| Evas_Object * | elm_segment_control_add (Evas_Object *parent) |
Function Documentation
| Evas_Object* elm_segment_control_add | ( | Evas_Object * | parent | ) |
Add a new segment control widget to the given parent Elementary (container) object.
- Parameters:
-
parent The parent object.
- Returns:
- a new segment control widget handle or
NULL, on errors.
This function inserts a new segment control widget on the canvas.
- Since :
- N/A
- Examples:
- segment_control_example.c.