|
Tizen(Headed) Native API
6.5
|


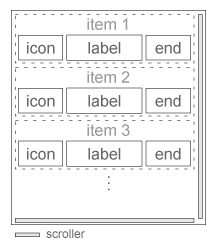
A list widget is a container whose children are displayed vertically or horizontally, in order, and can be selected. The list can accept only one or multiple item selections. Also has many modes of items displaying.
A list is a very simple type of list widget. For more robust lists, Genlist should probably be used.
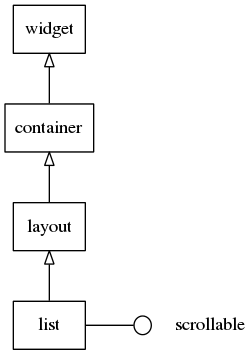
This widget inherits from the Layout one, so that all the functions acting on it also work for list objects.
This widget emits the following signals, besides the ones sent from Layout :
"activated"- The user has double-clicked or pressed (enter|return|spacebar) on an item. Theevent_infoparameter is the item that was activated."clicked,double"- The user has double-clicked an item. Theevent_infoparameter is the item that was double-clicked."clicked,right"- The user has right-clicked an item. Theevent_infoparameter is the item that was right-clicked. (since 1.13)"selected"- when the user selected an item"unselected"- when the user unselected an item"longpressed"- an item in the list is long-pressed"edge,top"- the list is scrolled until the top edge"edge,bottom"- the list is scrolled until the bottom edge"edge,left"- the list is scrolled until the left edge"edge,right"- the list is scrolled until the right edge"highlighted"- an item in the list is highlighted. This is called when the user presses an item or keyboard selection is done so the item is physically highlighted. Theevent_infoparameter is the item that was highlighted."unhighlighted"- an item in the list is unhighlighted. This is called when the user releases an item or keyboard selection is moved so the item is physically unhighlighted. Theevent_infoparameter is the item that was unhighlighted."language,changed"- the program's language changed"focused"- When the list has received focus. (since 1.8)"unfocused"- When the list has lost focus. (since 1.8)"item,focused"- When the list item has received focus. (since 1.10)"item,unfocused"- When the list item has lost focus. (since 1.10)
Available styles for it are:
"default"
Default content parts of the list items that you can use are:
"start"- A start position object in the list item"end"- An end position object in the list item Another parts for customized styles are not accepted.
Default text parts of the list items that you can use are:
"default"- A label in the list item Another parts for customized styles are not accepted.
Supported elm_object_item common APIs.
- elm_object_item_disabled_set
- elm_object_item_disabled_get
- elm_object_item_part_text_set
- elm_object_item_part_text_get
- elm_object_item_part_content_set
- elm_object_item_part_content_get
- elm_object_item_part_content_unset
- elm_object_item_del
- elm_object_item_signal_emit
This widget implements the elm-scrollable-interface interface, so that all (non-deprecated) functions for the base Scroller widget also work for lists.
Some calls on the list's API are marked as deprecated, as they just wrap the scrollable widgets counterpart functions. Use the ones we point you to, for each case of deprecation here, instead -- eventually the deprecated ones will be discarded (next major release).
List of examples:
Functions | |
| void | elm_list_horizontal_set (Elm_List *obj, Eina_Bool horizontal) |
| Control horizontal mode on the list object. | |
| Eina_Bool | elm_list_horizontal_get (const Elm_List *obj) |
| Control horizontal mode on the list object. | |
| void | elm_list_select_mode_set (Elm_List *obj, Elm_Object_Select_Mode mode) |
| Control the list select mode. | |
| Elm_Object_Select_Mode | elm_list_select_mode_get (const Elm_List *obj) |
| Control the list select mode. | |
| void | elm_list_focus_on_selection_set (Elm_List *obj, Eina_Bool enabled) |
| Control focus upon items selection mode. | |
| Eina_Bool | elm_list_focus_on_selection_get (const Elm_List *obj) |
| Control focus upon items selection mode. | |
| void | elm_list_multi_select_set (Elm_List *obj, Eina_Bool multi) |
| Control multiple items selection on the list object. | |
| Eina_Bool | elm_list_multi_select_get (const Elm_List *obj) |
| Control multiple items selection on the list object. | |
| void | elm_list_multi_select_mode_set (Elm_List *obj, Elm_Object_Multi_Select_Mode mode) |
| Control the list multi select mode. | |
| Elm_Object_Multi_Select_Mode | elm_list_multi_select_mode_get (const Elm_List *obj) |
| Control the list multi select mode. | |
| void | elm_list_mode_set (Elm_List *obj, Elm_List_Mode mode) |
| Control which mode to use for the list object. | |
| Elm_List_Mode | elm_list_mode_get (const Elm_List *obj) |
| Control which mode to use for the list object. | |
| Elm_Widget_Item * | elm_list_selected_item_get (const Elm_List *obj) |
| Get the selected item. | |
| const Eina_List * | elm_list_items_get (const Elm_List *obj) |
| Get a list of all the list items. | |
| Elm_Widget_Item * | elm_list_first_item_get (const Elm_List *obj) |
| Get the first item in the list. | |
| const Eina_List * | elm_list_selected_items_get (const Elm_List *obj) |
| Return a list of the currently selected list items. | |
| Elm_Widget_Item * | elm_list_last_item_get (const Elm_List *obj) |
| Get the last item in the list. | |
| Elm_Widget_Item * | elm_list_item_insert_before (Elm_List *obj, Elm_Widget_Item *before, const char *label, Efl_Canvas_Object *icon, Efl_Canvas_Object *end, Evas_Smart_Cb func, const void *data) |
Insert a new item into the list object before item before. | |
| void | elm_list_go (Elm_List *obj) |
| Starts the list. | |
| Elm_Widget_Item * | elm_list_item_insert_after (Elm_List *obj, Elm_Widget_Item *after, const char *label, Efl_Canvas_Object *icon, Efl_Canvas_Object *end, Evas_Smart_Cb func, const void *data) |
Insert a new item into the list object after item after. | |
| Elm_Widget_Item * | elm_list_at_xy_item_get (const Elm_List *obj, int x, int y, int *posret) |
| Get the item that is at the x, y canvas coords. | |
| Elm_Widget_Item * | elm_list_item_append (Elm_List *obj, const char *label, Efl_Canvas_Object *icon, Efl_Canvas_Object *end, Evas_Smart_Cb func, const void *data) |
| Append a new item to the list object. | |
| Elm_Widget_Item * | elm_list_item_prepend (Elm_List *obj, const char *label, Efl_Canvas_Object *icon, Efl_Canvas_Object *end, Evas_Smart_Cb func, const void *data) |
| Prepend a new item to the list object. | |
| void | elm_list_clear (Elm_List *obj) |
| Elm_Widget_Item * | elm_list_item_sorted_insert (Elm_List *obj, const char *label, Efl_Canvas_Object *icon, Efl_Canvas_Object *end, Evas_Smart_Cb func, const void *data, Eina_Compare_Cb cmp_func) |
| Insert a new item into the sorted list object. | |
| Evas_Object * | elm_list_add (Evas_Object *parent) |
Function Documentation
| Evas_Object* elm_list_add | ( | Evas_Object * | parent | ) |
Add a new list widget to the given parent Elementary (container) object.
- Parameters:
-
parent The parent object.
- Returns:
- a new list widget handle or
NULL, on errors.
This function inserts a new list widget on the canvas.
- Since :
- 2.3
| Elm_Widget_Item* elm_list_at_xy_item_get | ( | const Elm_List * | obj, |
| int | x, | ||
| int | y, | ||
| int * | posret | ||
| ) |
Get the item that is at the x, y canvas coords.
This returns the item at the given coordinates (which are canvas relative, not object-relative). If an item is at that coordinate, that item handle is returned, and if posret is not NULL, the integer pointed to is set to a value of -1, 0 or 1, depending if the coordinate is on the upper portion of that item (-1), on the middle section (0) or on the lower part (1). If NULL is returned as an item (no item found there), then posret may indicate -1 or 1 based if the coordinate is above or below all items respectively in the list.
- Parameters:
-
[in] obj The object. [in] x The input x coordinate [in] y The input y coordinate [out] posret The position relative to the item returned here
- Returns:
- The item at the coordinates or NULL if none
- Since :
- 2.3
| void elm_list_clear | ( | Elm_List * | obj | ) |
| Elm_Widget_Item* elm_list_first_item_get | ( | const Elm_List * | obj | ) |
Get the first item in the list.
This returns the first item in the list.
- Parameters:
-
[in] obj The object.
- Returns:
- The first item, or NULL if none
- Since :
- 2.3
| Eina_Bool elm_list_focus_on_selection_get | ( | const Elm_List * | obj | ) |
Control focus upon items selection mode.
When enabled, every selection of an item inside the genlist will automatically set focus to its first focusable widget from the left. This is true of course if the selection was made by clicking an unfocusable area in an item or selecting it with a key movement. Clicking on a focusable widget inside an item will cause this particular item to get focus as usual.
- Parameters:
-
[in] obj The object.
- Returns:
- The tree effect status ($true = enabled,
false= disabled)
- Since :
- 3.0
| void elm_list_focus_on_selection_set | ( | Elm_List * | obj, |
| Eina_Bool | enabled | ||
| ) |
Control focus upon items selection mode.
When enabled, every selection of an item inside the genlist will automatically set focus to its first focusable widget from the left. This is true of course if the selection was made by clicking an unfocusable area in an item or selecting it with a key movement. Clicking on a focusable widget inside an item will cause this particular item to get focus as usual.
- Parameters:
-
[in] obj The object. [in] enabled The tree effect status ($true = enabled, false= disabled)
- Since :
- 3.0
| void elm_list_go | ( | Elm_List * | obj | ) |
Starts the list.
- Note:
- Call before running show() on the list object. Warning: If not called, it won't display the list properly.
- Parameters:
-
[in] obj The object.
- Since :
- 2.3
- Examples:
- ctxpopup_example_01.c, list_example_01.c, list_example_02.c, list_example_03.c, and track_example_01.c.
| Eina_Bool elm_list_horizontal_get | ( | const Elm_List * | obj | ) |
Control horizontal mode on the list object.
- Note:
- Vertical mode is set by default.
On horizontal mode items are displayed on list from left to right, instead of from top to bottom. Also, the list will scroll horizontally. Each item will presents left icon on top and right icon, or end, at the bottom.
- Parameters:
-
[in] obj The object.
- Returns:
trueto enable horizontal orfalseto disable it, i.e., to enable vertical mode.
- Since :
- 2.3
| void elm_list_horizontal_set | ( | Elm_List * | obj, |
| Eina_Bool | horizontal | ||
| ) |
Control horizontal mode on the list object.
- Note:
- Vertical mode is set by default.
On horizontal mode items are displayed on list from left to right, instead of from top to bottom. Also, the list will scroll horizontally. Each item will presents left icon on top and right icon, or end, at the bottom.
- Parameters:
-
[in] obj The object. [in] horizontal trueto enable horizontal orfalseto disable it, i.e., to enable vertical mode.
- Since :
- 2.3
- Examples:
- list_example_02.c.
| Elm_Widget_Item* elm_list_item_append | ( | Elm_List * | obj, |
| const char * | label, | ||
| Efl_Canvas_Object * | icon, | ||
| Efl_Canvas_Object * | end, | ||
| Evas_Smart_Cb | func, | ||
| const void * | data | ||
| ) |
Append a new item to the list object.
A new item will be created and appended to the list, i.e., will be set as last item.
Items created with this method can be deleted with elm_object_item_del().
Associated data can be properly freed when item is deleted if a callback function is set with elm_object_item_del_cb_set().
If a function is passed as argument, it will be called every time this item is selected, i.e., the user clicks over an unselected item. If always select is enabled it will call this function every time user clicks over an item (already selected or not). If such function isn't needed, just passing NULL as func is enough. The same should be done for data.
- Note:
- Remember that the label parameter is copied inside the list. So if an application dynamically allocated the label, the application should free the label after this call.
- Parameters:
-
[in] obj The object. [in] label The label of the list item. [in] icon The icon object to use for the left side of the item. An icon can be any Evas object, but usually it is an icon created with elm_icon_add(). [in] end The icon object to use for the right side of the item. An icon can be any Evas object. [in] func The function to call when the item is clicked. [in] data The data to associate with the item for related callbacks.
- Returns:
- The created item or
NULLupon failure.
- Since :
- 2.3
| Elm_Widget_Item* elm_list_item_insert_after | ( | Elm_List * | obj, |
| Elm_Widget_Item * | after, | ||
| const char * | label, | ||
| Efl_Canvas_Object * | icon, | ||
| Efl_Canvas_Object * | end, | ||
| Evas_Smart_Cb | func, | ||
| const void * | data | ||
| ) |
Insert a new item into the list object after item after.
A new item will be created and added to the list. Its position in this list will be just after item after.
Items created with this method can be deleted with elm_object_item_del().
Associated data can be properly freed when item is deleted if a callback function is set with elm_object_item_del_cb_set().
If a function is passed as argument, it will be called every time this item is selected, i.e., the user clicks over an unselected item. If always select is enabled it will call this function every time user clicks over an item (already selected or not). If such function isn't needed, just passing NULL as func is enough. The same should be done for data.
- Note:
- Remember that the label parameter is copied inside the list. So if an application dynamically allocated the label, the application should free the label after this call.
- Parameters:
-
[in] obj The object. [in] after The list item to insert after. [in] label The label of the list item. [in] icon The icon object to use for the left side of the item. An icon can be any Evas object, but usually it is an icon created with elm_icon_add(). [in] end The icon object to use for the right side of the item. An icon can be any Evas object. [in] func The function to call when the item is clicked. [in] data The data to associate with the item for related callbacks.
- Returns:
- The created item or
NULLupon failure.
- Since :
- 2.3
- Examples:
- list_example_03.c.
| Elm_Widget_Item* elm_list_item_insert_before | ( | Elm_List * | obj, |
| Elm_Widget_Item * | before, | ||
| const char * | label, | ||
| Efl_Canvas_Object * | icon, | ||
| Efl_Canvas_Object * | end, | ||
| Evas_Smart_Cb | func, | ||
| const void * | data | ||
| ) |
Insert a new item into the list object before item before.
A new item will be created and added to the list. Its position in this list will be just before item before.
Items created with this method can be deleted with elm_object_item_del().
Associated data can be properly freed when item is deleted if a callback function is set with elm_object_item_del_cb_set().
If a function is passed as argument, it will be called every time this item is selected, i.e., the user clicks over an unselected item. If always select is enabled it will call this function every time user clicks over an item (already selected or not). If such function isn't needed, just passing NULL as func is enough. The same should be done for data.
- Note:
- Remember that the label parameter is copied inside the list. So if an application dynamically allocated the label, the application should free the label after this call.
- Parameters:
-
[in] obj The object. [in] before The list item to insert before. [in] label The label of the list item. [in] icon The icon object to use for the left side of the item. An icon can be any Evas object, but usually it is an icon created with elm_icon_add(). [in] end The icon object to use for the right side of the item. An icon can be any Evas object. [in] func The function to call when the item is clicked. [in] data The data to associate with the item for related callbacks.
- Returns:
- The created item or
NULLupon failure.
- Since :
- 2.3
- Examples:
- list_example_03.c.
| Elm_Widget_Item* elm_list_item_prepend | ( | Elm_List * | obj, |
| const char * | label, | ||
| Efl_Canvas_Object * | icon, | ||
| Efl_Canvas_Object * | end, | ||
| Evas_Smart_Cb | func, | ||
| const void * | data | ||
| ) |
Prepend a new item to the list object.
A new item will be created and prepended to the list, i.e., will be set as first item.
Items created with this method can be deleted with elm_object_item_del().
Associated data can be properly freed when item is deleted if a callback function is set with elm_object_item_del_cb_set().
If a function is passed as argument, it will be called every time this item is selected, i.e., the user clicks over an unselected item. If always select is enabled it will call this function every time user clicks over an item (already selected or not). If such function isn't needed, just passing NULL as func is enough. The same should be done for data.
- Note:
- Remember that the label parameter is copied inside the list. So if an application dynamically allocated the label, the application should free the label after this call.
- Parameters:
-
[in] obj The object. [in] label The label of the list item. [in] icon The icon object to use for the left side of the item. An icon can be any Evas object, but usually it is an icon created with elm_icon_add(). [in] end The icon object to use for the right side of the item. An icon can be any Evas object. [in] func The function to call when the item is clicked. [in] data The data to associate with the item for related callbacks.
- Returns:
- The created item or
NULLupon failure.
- Since :
- 2.3
- Examples:
- list_example_03.c.
| Elm_Widget_Item* elm_list_item_sorted_insert | ( | Elm_List * | obj, |
| const char * | label, | ||
| Efl_Canvas_Object * | icon, | ||
| Efl_Canvas_Object * | end, | ||
| Evas_Smart_Cb | func, | ||
| const void * | data, | ||
| Eina_Compare_Cb | cmp_func | ||
| ) |
Insert a new item into the sorted list object.
- Note:
- This function inserts values into a list object assuming it was sorted and the result will be sorted.
A new item will be created and added to the list. Its position in this list will be found comparing the new item with previously inserted items using function cmp_func.
Items created with this method can be deleted with elm_object_item_del().
Associated data can be properly freed when item is deleted if a callback function is set with elm_object_item_del_cb_set().
If a function is passed as argument, it will be called every time this item is selected, i.e., the user clicks over an unselected item. If always select is enabled it will call this function every time user clicks over an item (already selected or not). If such function isn't needed, just passing NULL as func is enough. The same should be done for data.
- Note:
- Remember that the label parameter is copied inside the list. So if an application dynamically allocated the label, the application should free the label after this call.
- Parameters:
-
[in] obj The object. [in] label The label of the list item. [in] icon The icon object to use for the left side of the item. An icon can be any Evas object, but usually it is an icon created with elm_icon_add(). [in] end The icon object to use for the right side of the item. An icon can be any Evas object. [in] func The function to call when the item is clicked. [in] data The data to associate with the item for related callbacks. [in] cmp_func The comparing function to be used to sort list items by #Elm_Widget_Item item handles. This function will receive two items and compare them, returning a non-negative integer if the second item should be place after the first, or negative value if should be placed before.
- Returns:
- The created item or
NULLupon failure.
- Since :
- 2.3
| const Eina_List* elm_list_items_get | ( | const Elm_List * | obj | ) |
Get a list of all the list items.
- Parameters:
-
[in] obj The object.
- Returns:
- A
listof list items, #Elm_Widget_Item, orNULLon failure.
- Since :
- 2.3
- Examples:
- list_example_03.c.
| Elm_Widget_Item* elm_list_last_item_get | ( | const Elm_List * | obj | ) |
Get the last item in the list.
This returns the last item in the list.
- Parameters:
-
[in] obj The object.
- Returns:
- The last item, or NULL if none
- Since :
- 2.3
| Elm_List_Mode elm_list_mode_get | ( | const Elm_List * | obj | ) |
Control which mode to use for the list object.
Set list's resize behavior, transverse axis scroll and items cropping. See each mode's description for more details.
- Note:
- Default value is ELM_LIST_SCROLL.
Only one mode at a time can be set. If a previous one was set, it will be changed by the new mode after this call. Bitmasks won't work here as well.
- Warning:
- This function's behavior will clash with those of elm_scroller_content_min_limit(), so use either one of them, but not both.
- Parameters:
-
[in] obj The object.
- Returns:
- One of Elm_List_Mode: ELM_LIST_COMPRESS, ELM_LIST_SCROLL, ELM_LIST_LIMIT or ELM_LIST_EXPAND.
- Since :
- 2.3
| void elm_list_mode_set | ( | Elm_List * | obj, |
| Elm_List_Mode | mode | ||
| ) |
Control which mode to use for the list object.
Set list's resize behavior, transverse axis scroll and items cropping. See each mode's description for more details.
- Note:
- Default value is ELM_LIST_SCROLL.
Only one mode at a time can be set. If a previous one was set, it will be changed by the new mode after this call. Bitmasks won't work here as well.
- Warning:
- This function's behavior will clash with those of elm_scroller_content_min_limit(), so use either one of them, but not both.
- Parameters:
-
[in] obj The object. [in] mode One of Elm_List_Mode: ELM_LIST_COMPRESS, ELM_LIST_SCROLL, ELM_LIST_LIMIT or ELM_LIST_EXPAND.
- Since :
- 2.3
- Examples:
- ctxpopup_example_01.c, and list_example_02.c.
| Eina_Bool elm_list_multi_select_get | ( | const Elm_List * | obj | ) |
Control multiple items selection on the list object.
Disabled by default. If disabled, the user can select a single item of the list each time. Selected items are highlighted on list. If enabled, many items can be selected.
If a selected item is selected again, it will be unselected.
- Parameters:
-
[in] obj The object.
- Returns:
trueto enable multi selection orfalseto disable it.
- Since :
- 2.3
| Elm_Object_Multi_Select_Mode elm_list_multi_select_mode_get | ( | const Elm_List * | obj | ) |
Control the list multi select mode.
- ELM_OBJECT_MULTI_SELECT_MODE_DEFAULT : select/unselect items whenever each item is clicked. - ELM_OBJECT_MULTI_SELECT_MODE_WITH_CONTROL : Only one item will be selected although multi-selection is enabled, if clicked without pressing control key. This mode is only available with multi-selection.
See: elm_list_multi_select_get
- Parameters:
-
[in] obj The object.
- Returns:
- The multi select mode
- Since (EFL) :
- 1.8
- Since :
- 3.0
| void elm_list_multi_select_mode_set | ( | Elm_List * | obj, |
| Elm_Object_Multi_Select_Mode | mode | ||
| ) |
Control the list multi select mode.
- ELM_OBJECT_MULTI_SELECT_MODE_DEFAULT : select/unselect items whenever each item is clicked. - ELM_OBJECT_MULTI_SELECT_MODE_WITH_CONTROL : Only one item will be selected although multi-selection is enabled, if clicked without pressing control key. This mode is only available with multi-selection.
See: elm_list_multi_select_get
- Parameters:
-
[in] obj The object. [in] mode The multi select mode
- Since (EFL) :
- 1.8
- Since :
- 3.0
| void elm_list_multi_select_set | ( | Elm_List * | obj, |
| Eina_Bool | multi | ||
| ) |
Control multiple items selection on the list object.
Disabled by default. If disabled, the user can select a single item of the list each time. Selected items are highlighted on list. If enabled, many items can be selected.
If a selected item is selected again, it will be unselected.
- Parameters:
-
[in] obj The object. [in] multi trueto enable multi selection orfalseto disable it.
- Since :
- 2.3
- Examples:
- list_example_02.c.
| Elm_Object_Select_Mode elm_list_select_mode_get | ( | const Elm_List * | obj | ) |
Control the list select mode.
elm_list_select_mode_set() changes item select mode in the list widget. - ELM_OBJECT_SELECT_MODE_DEFAULT : Items will only call their selection func and callback when first becoming selected. Any further clicks will do nothing, unless you set always select mode. - ELM_OBJECT_SELECT_MODE_ALWAYS : This means that, even if selected, every click will make the selected callbacks be called. - ELM_OBJECT_SELECT_MODE_NONE : This will turn off the ability to select items entirely and they will neither appear selected nor call selected callback functions.
- Parameters:
-
[in] obj The object.
- Returns:
- The select mode
- Since :
- 2.3
| void elm_list_select_mode_set | ( | Elm_List * | obj, |
| Elm_Object_Select_Mode | mode | ||
| ) |
Control the list select mode.
elm_list_select_mode_set() changes item select mode in the list widget. - ELM_OBJECT_SELECT_MODE_DEFAULT : Items will only call their selection func and callback when first becoming selected. Any further clicks will do nothing, unless you set always select mode. - ELM_OBJECT_SELECT_MODE_ALWAYS : This means that, even if selected, every click will make the selected callbacks be called. - ELM_OBJECT_SELECT_MODE_NONE : This will turn off the ability to select items entirely and they will neither appear selected nor call selected callback functions.
- Parameters:
-
[in] obj The object. [in] mode The select mode
- Since :
- 2.3
- Examples:
- list_example_02.c.
| Elm_Widget_Item* elm_list_selected_item_get | ( | const Elm_List * | obj | ) |
Get the selected item.
The selected item can be unselected with function elm_list_item_selected_set().
The selected item always will be highlighted on list.
- Parameters:
-
[in] obj The object.
- Returns:
- The selected list item.
- Since :
- 2.3
- Examples:
- list_example_03.c.
| const Eina_List* elm_list_selected_items_get | ( | const Elm_List * | obj | ) |
Return a list of the currently selected list items.
Multiple items can be selected if multi select is enabled. It can be done with elm_list_multi_select_set().
- Parameters:
-
[in] obj The object.
- Returns:
- An
listof list items, #Elm_Widget_Item, orNULLon failure.
- Since :
- 2.3