
The News Briefing Widget sample application demonstrates how you can manage text objects and image objects to create a complete widget view.
For information on creating the sample application project in the IDE, see Creating Sample Applications.
The following figure illustrates the main screen of the News Briefing Widget.
Figure: News Briefing Widget screen

The widget displays a background image and some text elements on the screen.
Source Files
You can create and view the sample application project including the source files in the IDE.
| File name | Description |
|---|---|
| edje/images | This directory contains the image files used in the main.edc file. |
| inc/data.h | This file contains information and definition of the variables and functions used in the C files, especially in the data.c file. |
| inc/log.h | This file contains the log tag. It can also contain information and definition of the variables and functions used in the C files. |
| inc/view.h | This file contains information and definition of the variables and functions used in the C files, especially in the view.c file. |
| res/edje/content.edc | This file is for the UI and contains style, image, and position of the sample application. |
| res/image | This directory contains the image files used in the C files. |
| src/data.c | This file contains the functions for retrieving and making data for the application. |
| src/main.c | This file contains the functions related to the application life-cycle, callback functions, and view control. |
| src/view.c | This file contains the functions for implementing the views and handling events. |
Implementation
Application Layout
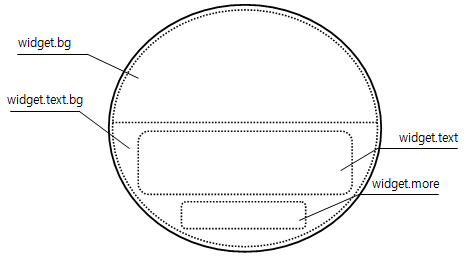
The view_create() function creates the widget view frame that consists of the window, text parts, and image parts.
view_create(context, w, h);
Figure: News Briefing Widget view frame

To create the parts:
- Text
You can fill out the text parts with the part name and the text using the view_set_text() function.
First, implement the data_get_text() function to create the text you want to use. In this function, you can also choose the part name which you want to fill out. Then, call the view_set_text() function with the part name and text you obtained.
In this example, the text to use is news_txt and the part name to fill out is widget.text.
news_txt = data_get_text("widget.text"); view_set_text(wid, "widget.text", news_txt); - Image
You can create a widget with image files using the view_set_image() function. Pass the part name which you want to draw and the name of the image file including its directory path.
In this example, the part name is widget.bg and the name of the image file is bg.png in the images directory.
view_set_image(wid, "widget.bg", "images/bg.png");
Setting Touch Events
The view_set_event_callback() function controls the widget main operation that launches an application from the home screen.
The launch options are:
- WIDGET_EVENT_PRESSED for launch on a touch press event
- WIDGET_EVENT_RELEASED for launch on a touch release event
- WIDGET_EVENT_CLICKED for launch on a click event
In this example, the widget launches an application when the user clicks the widget:
view_set_event_callback(wid, "widget.event", WIDGET_EVENT_CLICKED, clicked_cb);