
The Thumbnail Util sample application demonstrates how to get a custom-size thumbnail image.
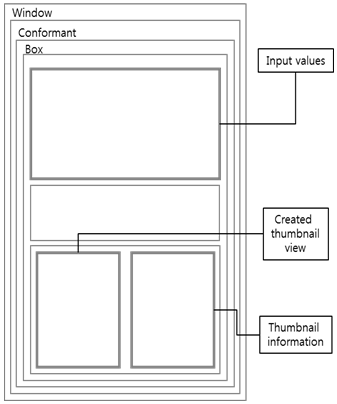
The following figure illustrates the main view and structure of the Thumbnail Util application.
Figure: Thumbnail Util main view and structure


Prerequisites
To ensure proper application execution, the following privilege must be set:
- http://tizen.org/privilege/mediastorage
Implementation
To generate a thumbnail:
- Create a thumbnail using input values in the gen_clicked_cb() function:
static void gen_clicked_cb(void *data, Evas_Object *obj, void *event_info) { thumbnail_util_create(&thumb); thumbnail_util_set_size(thumb, width, height); thumbnail_util_set_path(thumb, full_path); ret = thumbnail_util_extract(thumb, thumbnail_completed_cb, NULL, &job_id); if (ret != THUMBNAIL_UTIL_ERROR_NONE) { // Error handling } thumbnail_util_destroy(thumb); } - Display the created thumbnail.
When the requested thumbnail creation is completed, the thumbnail_completed_cb() function is invoked.
You can save the thumbnail to a file, or show it in the window using the returned value. In this example, save the result and display the thumbnail image with returned values.
{ if (thumbnail == NULL) { thumbnail = elm_image_add(cbox); evas_object_size_hint_align_set(thumbnail, EVAS_HINT_FILL, EVAS_HINT_FILL); evas_object_size_hint_weight_set(thumbnail, 0.7, EVAS_HINT_EXPAND); elm_box_pack_before(cbox, thumbnail, thumbnail_info); } snprintf(file_path, sizeof(file_path), "%s/%s", image_dir, file_name); image_util_encode_jpeg(raw_data, raw_width, raw_height, IMAGE_UTIL_COLORSPACE_BGRA8888, 100, file_path); elm_image_file_set(thumbnail, file_path, NULL); evas_object_show(thumbnail); snprintf(result, sizeof(result), "<font_size=30><p align=center><b>Thumbnail Info</b></p><br><br> req_id [%s]<br> width [%d]<br> height [%d]<br> size [%d]</font/>", request_id, raw_width, raw_height, raw_size); elm_object_text_set(thumbnail_info, result); evas_object_show(thumbnail_info); }