|
Tizen Native API
5.0
|

A hoversel is a button that pops up a list of items (automatically choosing the direction to display) that have a label and, optionally, an icon to select from. It is a convenience widget to avoid the need to do all the piecing together yourself. It is intended for a small number of items in the hoversel menu (no more than 8), though is capable of many more.
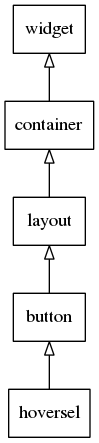
This widget inherits from the Button one, so that all the functions acting on it also work for hoversel objects.
This widget emits the following signals, besides the ones sent from Button:
"clicked"- the user clicked the hoversel button and popped up the sel"selected"- an item in the hoversel list is selected. event_info is the selected item"dismissed"- the hover is dismissed"expanded"- This is called on clicking hoversel and elm_hoversel_hover_begin()."language,changed"- the program's language changed (since 1.9)"item,focused"- When the hoversel item has received focus. (since 1.10)"item,unfocused"- When the hoversel item has lost focus. (since 1.10)
Default content parts of the hoversel widget that you can use for are:
- "icon" - An icon of the hoversel
Default text parts of the hoversel widget that you can use for are:
- "default" - A label of the hoversel
Supported elm_object common APIs.
- elm_object_disabled_set
- elm_object_disabled_get
- elm_object_part_text_set
- elm_object_part_text_get
- elm_object_part_content_set
- elm_object_part_content_unset
Supported elm_object_item common APIs.
- elm_object_item_del
- elm_object_item_part_text_get
- elm_object_item_signal_emit - this works only when the item is created.
- elm_object_item_style_set - this works only when the item is created.
- elm_object_item_style_get - this works only when the item is created.
- elm_object_item_focus_set - this works only when the item is created.
- elm_object_item_focus_get - this works only when the item is created.
See Hoversel example for an example.
Functions | |
| Evas_Object * | elm_hoversel_add (Evas_Object *parent) |
| Add a new Hoversel object. | |
| void | elm_hoversel_horizontal_set (Elm_Hoversel *obj, Eina_Bool horizontal) |
| Control if the hoversel should expand horizontally. | |
| Eina_Bool | elm_hoversel_horizontal_get (const Elm_Hoversel *obj) |
| Control if the hoversel should expand horizontally. | |
| void | elm_hoversel_hover_parent_set (Elm_Hoversel *obj, Efl_Canvas_Object *parent) |
| Control the hover parent. | |
| Efl_Canvas_Object * | elm_hoversel_hover_parent_get (const Elm_Hoversel *obj) |
| Control the hover parent. | |
| Eina_Bool | elm_hoversel_expanded_get (const Elm_Hoversel *obj) |
| Returns whether the hoversel is expanded. | |
| const Eina_List * | elm_hoversel_items_get (const Elm_Hoversel *obj) |
| Get the list of items within the given hoversel. | |
| void | elm_hoversel_auto_update_set (Elm_Hoversel *obj, Eina_Bool auto_update) |
| Update icon and text of hoversel same to those of selected item automatically. | |
| Eina_Bool | elm_hoversel_auto_update_get (const Elm_Hoversel *obj) |
| Update icon and text of hoversel same to those of selected item automatically. | |
| void | elm_hoversel_hover_begin (Elm_Hoversel *obj) |
| void | elm_hoversel_clear (Elm_Hoversel *obj) |
| This will remove all the children items from the hoversel. | |
| void | elm_hoversel_hover_end (Elm_Hoversel *obj) |
| Elm_Widget_Item * | elm_hoversel_item_add (Elm_Hoversel *obj, const char *label, const char *icon_file, Elm_Icon_Type icon_type, Evas_Smart_Cb func, const void *data) |
| Add an item to the hoversel button. | |
Function Documentation
| Evas_Object* elm_hoversel_add | ( | Evas_Object * | parent | ) |
Add a new Hoversel object.
- Parameters:
-
parent The parent object
- Returns:
- The new object or NULL if it cannot be created
- Since :
- 2.4
- Examples:
- hoversel_example_01.c, and slideshow_example.c.
| Eina_Bool elm_hoversel_auto_update_get | ( | const Elm_Hoversel * | obj | ) |
Update icon and text of hoversel same to those of selected item automatically.
- Parameters:
-
[in] obj The object.
- Returns:
trueif hoversel is updated automatically orfalseotherwise
- Since :
- 3.0
| void elm_hoversel_auto_update_set | ( | Elm_Hoversel * | obj, |
| Eina_Bool | auto_update | ||
| ) |
Update icon and text of hoversel same to those of selected item automatically.
- Parameters:
-
[in] obj The object. [in] auto_update trueif hoversel is updated automatically orfalseotherwise
- Since :
- 3.0
| void elm_hoversel_clear | ( | Elm_Hoversel * | obj | ) |
This will remove all the children items from the hoversel.
Warning Should *not* be called while the hoversel is active; use elm_hoversel_expanded_get to check first.
- Parameters:
-
[in] obj The object.
- Since :
- 2.4
- Examples:
- hoversel_example_01.c.
| Eina_Bool elm_hoversel_expanded_get | ( | const Elm_Hoversel * | obj | ) |
Returns whether the hoversel is expanded.
- Parameters:
-
[in] obj The object.
- Returns:
trueif the hoversel is expanded orfalseotherwise
- Since :
- 2.4
| Eina_Bool elm_hoversel_horizontal_get | ( | const Elm_Hoversel * | obj | ) |
Control if the hoversel should expand horizontally.
- Note:
- The initial button will display horizontally regradless of this setting.
- Parameters:
-
[in] obj The object.
- Returns:
- If
true, the hover will expand horizontally to the right.
- Since :
- 2.4
| void elm_hoversel_horizontal_set | ( | Elm_Hoversel * | obj, |
| Eina_Bool | horizontal | ||
| ) |
Control if the hoversel should expand horizontally.
- Note:
- The initial button will display horizontally regradless of this setting.
- Parameters:
-
[in] obj The object. [in] horizontal If true, the hover will expand horizontally to the right.
- Since :
- 2.4
- Examples:
- hoversel_example_01.c.
| void elm_hoversel_hover_begin | ( | Elm_Hoversel * | obj | ) |
This triggers the hoversel popup from code, the same as if the user had clicked the button.
- Since :
- 2.4
| void elm_hoversel_hover_end | ( | Elm_Hoversel * | obj | ) |
This dismisses the hoversel popup as if the user had clicked outside the hover.
- Since :
- 2.4
| Efl_Canvas_Object* elm_hoversel_hover_parent_get | ( | const Elm_Hoversel * | obj | ) |
Control the hover parent.
Sets the hover parent object, the area that will be darkened when the hoversel is clicked. Should probably be the window that the hoversel is in.
- Parameters:
-
[in] obj The object.
- Returns:
- The parent to use
- Since :
- 2.4
| void elm_hoversel_hover_parent_set | ( | Elm_Hoversel * | obj, |
| Efl_Canvas_Object * | parent | ||
| ) |
Control the hover parent.
Sets the hover parent object, the area that will be darkened when the hoversel is clicked. Should probably be the window that the hoversel is in.
- Parameters:
-
[in] obj The object. [in] parent The parent to use
- Since :
- 2.4
- Examples:
- hoversel_example_01.c, and slideshow_example.c.
| Elm_Widget_Item* elm_hoversel_item_add | ( | Elm_Hoversel * | obj, |
| const char * | label, | ||
| const char * | icon_file, | ||
| Elm_Icon_Type | icon_type, | ||
| Evas_Smart_Cb | func, | ||
| const void * | data | ||
| ) |
Add an item to the hoversel button.
This adds an item to the hoversel to show when it is clicked. Note: if you need to use an icon from an edje file then use Elm.Hoversel.Item.icon.set right after this function, and set icon_file to null here.
- Parameters:
-
[in] obj The object. [in] label The text label to use for the item (NULL if not desired) [in] icon_file An image file path on disk to use for the icon or standard icon name (NULL if not desired) [in] icon_type The icon type if relevant [in] func Convenience function to call when this item is selected. The last parameter event_infooffuncis the selected item pointer.[in] data Data to pass to item-related functions
- Returns:
- A handle to the added item.
- Since :
- 2.4
- Examples:
- hoversel_example_01.c, and slideshow_example.c.
| const Eina_List* elm_hoversel_items_get | ( | const Elm_Hoversel * | obj | ) |
Get the list of items within the given hoversel.
- Parameters:
-
[in] obj The object.
- Returns:
- List of items
- Since :
- 2.4
- Examples:
- hoversel_example_01.c.