Grid View
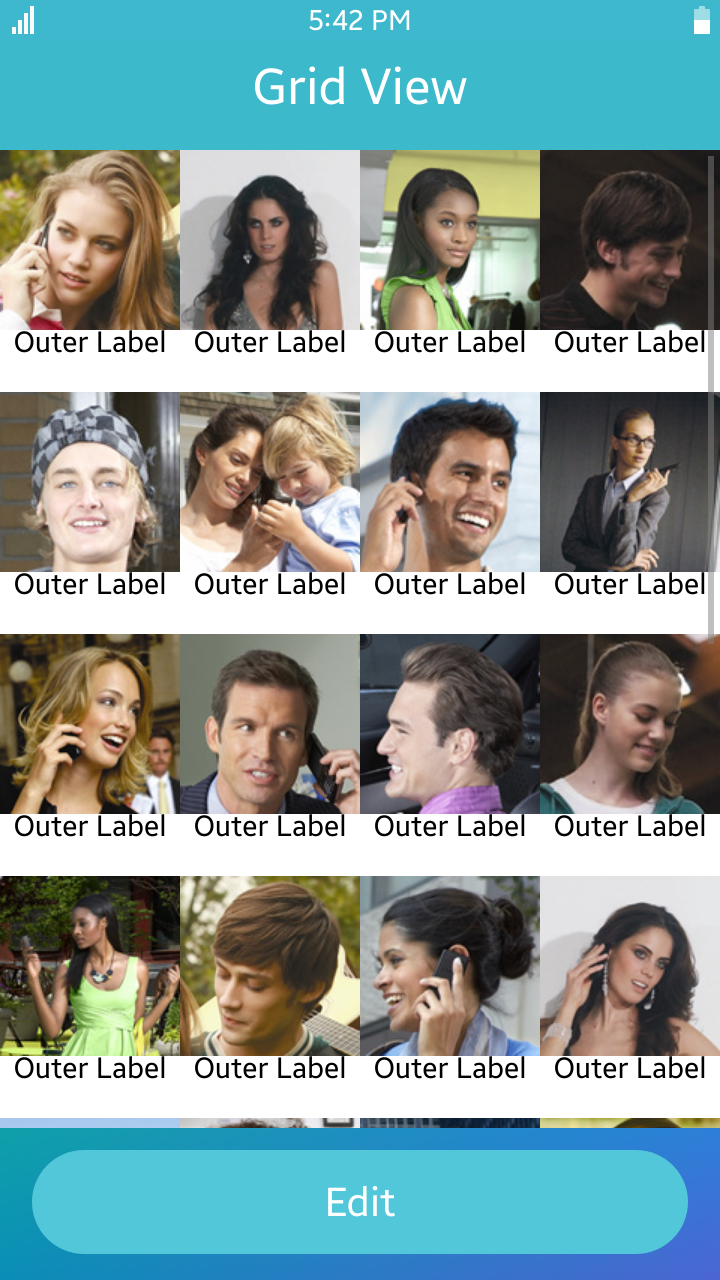
Grid View components provides a list of grid-type and presents contents that are easily identified as images.
You can adjust the number of columns of grid using a pinch gesture. In reorder mode, you can move each item.
Grid view can have labels and set type of the labels.

Table of Contents
Default selector
By default, all ul elements with the class="ui-gridview" or data-role="gridview" attribute are displayed as grid view components.
Manual Constructor
To manually create a grid view component, use the component constructor from the tau namespace:
The constructor requires an HTMLElement parameter to create the component, and you can get it with the document.getElementById() method. The constructor can also take a second parameter, which is an object defining the configuration options for the component.
HTML code:
<ul id="gridview" class="ui-gridview">
<li class="ui-gridview-item">
<img class="ui-gridview-image" src="images/1.jpg"/>
<div class="ui-gridview-handler"></div>
</li>
<li class="ui-gridview-item">
<img class="ui-gridview-image" src="images/2.jpg"/>
<div class="ui-gridview-handler"></div>
</li>
<li class="ui-gridview-item">
<img class="ui-gridview-image" src="images/3.jpg"/>
<div class="ui-gridview-handler"></div>
</li>
<li class="ui-gridview-item">
<img class="ui-gridview-image" src="images/4.jpg"/>
<div class="ui-gridview-handler"></div>
</li>
</ul>
JS code:
var elGridView = document.getElementById("gridview"),
gridView = tau.widget.GridView(elGridView);
Options
| Option | Input type | Default value | Description |
|---|---|---|---|
| data-cols | number | 4 | the number of columns to be displayed |
| data-reorder | boolean | false | represents whether grid view is reorder mode |
| data-label | string | "none" | type of label to be attatched to grid item("none", "in", "out") |
| data-min-width | number, string | null | minimum width px of grid item(number or "auto") |
| data-min-cols | number | 1 | the minimum number of columns |
| data-max-cols | number | 5 | the maximum number of columns |
Methods
To call method on DropdownMenu, you can refer following:
var elGridView = document.getElementById("gridview"),
gridView = tau.widget.GridView(elGridView),
item;
gridView.methodName(methodArgument1, methodArgument2, ...);
Summary
| Method | Description |
|---|---|
addItem() |
Add an item to grid view |
removeItem() |
Remove an item from grid view |
addItem-
Add an item to grid view
addItem(HTMLElement item)
Parameters:
Parameter Type Required / optional Description item HTMLElement required element to be added Return value:
No Return ValueCode example:
var elGridView = document.getElementById("gridview"), gridView = tau.widget.GridView(elGridView), item; gridView.addItem(item); removeItem-
Remove an item from grid view
removeItem(HTMLElement item)
Parameters:
Parameter Type Required / optional Description item HTMLElement required element to be removed Return value:
No Return ValueCode example:
var elGridView = document.getElementById("gridview"), gridView = tau.widget.GridView(elGridView), item; gridView.removeItem(item);