Applying Circular Scroll Bar
With TAU, you can use scroll bar of web engine. If you want to scroll an element, set an attributes "overflow-y" in scrollable <div> element.
Basically, shape of scroll bar is "BAR" type. But we recommend that using "CIRCULAR BAR" type scroll bar in Circular Devices.
To set circular-bar type scroll bar, "tizen-circular-scrollbar" attribute is used.
This feature is supported in wearable applications only.
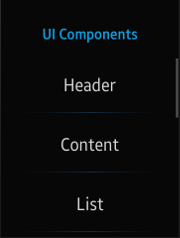
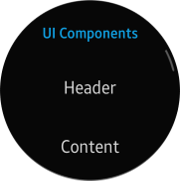
The following figure shows the scroll bar in a rectangular and circular UI.
Figure: Scroll Bar in rectangular and circular devices


Applying with TAU library
Using TAU library, you can define page with <div> element using "ui-page" class. In circular UI, When TAU page created, it create <div> element with "ui-scroller" and it can be scrolled.
To apply circular bar type scroll bar:
(function(tau) {
var page,
elScroller,
headerHelper;
if (tau.support.shape.circle) {
document.addEventListener("pagebeforeshow", function (e) {
page = e.target;
elScroller = page.querySelector(".ui-scroller");
if (elScroller) {
elScroller.setAttribute("tizen-circular-scrollbar", "");
}
});
document.addEventListener("pagebeforehide", function (e) {
if(elScroller) {
elScroller.removeAttribute("tizen-circular-scrollbar");
}
});
}
}(tau));
Applying without TAU library
When writing code without TAU library, please set "tizen-circular-scrollbar" when scroller element loaded.
To apply circular bar type scroll bar:
<div class="page" style="height:100%;overflow:hidden;">
<div class="content" style="width:100%;height:100%;overflow-y:auto;">
<!-- fill contents -->
</div>
</div>
<script>
window.onload = function () {
var scroller = document.querySelector(".content");
if(scroller) {
scroller.setAttribute("tizen-circular-scrollbar", "");
}
};
</script>