How to support More options
In rectangular UI, you can implement more options using button and popup components.Circular UI provides Selector for more options button.
The following explains how to make the more options for Circular UI.
Table of Contents
Layout
 |
 |
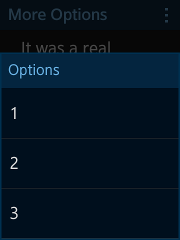
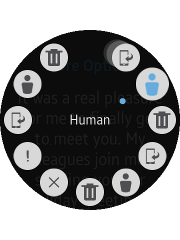
| in Rectangular UI | in Circular UI |
HTML code
<div id="moreoptionsPage" class="ui-page">
<link rel="stylesheet" href="./moreoptions.css">
<header class="ui-header ui-has-more">
<h2 class="ui-title">More Options</h2>
<button type="button" class="ui-more ui-icon-overflow">More Options</button>
</header>
<div class="ui-content content-padding">
It was a real pleasure for me to finally get to meet you. My colleagues join me in sending you our holiday greetings.
</div>
<!-- Rectangular Profile -->
<div id="moreoptionsPopup" class="ui-popup" data-transition="slideup">
<div class="ui-popup-header">Options</div>
<div class="ui-popup-content">
<ul class="ui-listview">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</div>
<!-- Circle Profile -->
<div id="moreoptionsPopupCircle" class="ui-popup">
<div id="selector" class="ui-selector">
<div class="ui-item show-icon" data-title="Show"></div>
<div class="ui-item human-icon" data-title="Human"></div>
<div class="ui-item delete-icon" data-title="Delete"></div>
<div class="ui-item show-icon" data-title="Show"></div>
<div class="ui-item human-icon" data-title="Human"></div>
<div class="ui-item delete-icon" data-title="Delete"></div>
<div class="ui-item x-icon" data-title="X Icon"></div>
<div class="ui-item fail-icon" data-title="Fail"></div>
<div class="ui-item show-icon" data-title="Show"></div>
<div class="ui-item human-icon" data-title="Human"></div>
<div class="ui-item delete-icon" data-title="Delete"></div>
<div class="ui-item show-icon" data-title="Show"></div>
<div class="ui-item human-icon" data-title="Human"></div>
<div class="ui-item delete-icon" data-title="Delete"></div>
<div class="ui-item x-icon" data-title="X Icon"></div>
<div class="ui-item fail-icon" data-title="Fail"></div>
<div class="ui-item show-icon" data-title="Show"></div>
<div class="ui-item human-icon" data-title="Human"></div>
<div class="ui-item delete-icon" data-title="Delete"></div>
<div class="ui-item show-icon" data-title="Show"></div>
<div class="ui-item human-icon" data-title="Human"></div>
<div class="ui-item delete-icon" data-title="Delete"></div>
<div class="ui-item x-icon" data-title="X Icon"></div>
<div class="ui-item fail-icon" data-title="Fail"></div>
<div class="ui-item show-icon" data-title="Show"></div>
<div class="ui-item human-icon" data-title="Human"></div>
<div class="ui-item delete-icon" data-title="Delete"></div>
<div class="ui-item show-icon" data-title="Show"></div>
<div class="ui-item human-icon" data-title="Human"></div>
<div class="ui-item delete-icon" data-title="Delete"></div>
<div class="ui-item x-icon" data-title="X Icon"></div>
<div class="ui-item fail-icon" data-title="Fail"></div>
</div>
</div>
</div>
Javascript code
(function(){
var page = document.querySelector("#moreoptionsPage"),
popup = page.querySelector("#moreoptionsPopup"),
handler = page.querySelector(".ui-more"),
popupCircle = page.querySelector("#moreoptionsPopupCircle"),
elSelector = page.querySelector("#selector"),
selector,
clickHandlerBound;
function clickHandler(event) {
if (tau.support.shape.circle) {
tau.openPopup(popupCircle);
} else {
tau.openPopup(popup);
}
}
page.addEventListener( "pagebeforeshow", function() {
var radius = window.innerHeight / 2 * 0.8;
clickHandlerBound = clickHandler.bind(null);
handler.addEventListener("click", clickHandlerBound);
if (tau.support.shape.circle) {
selector = tau.widget.Selector(elSelector, {itemRadius: radius});
}
});
page.addEventListener( "pagebeforehide", function() {
handler.removeEventListener("click", clickHandlerBound);
if (tau.support.shape.circle) {
selector.destroy();
}
});
elSelector.addEventListener("click", function(event) {
var target = event.target;
if (tau.support.shape.circle) {
// 'ui-selector-indicator' is default indicator class name of Selector component
if (target.classList.contains("ui-selector-indicator")) {
tau.closePopup(popupCircle);
}
}
});
}());