Toggle Switch
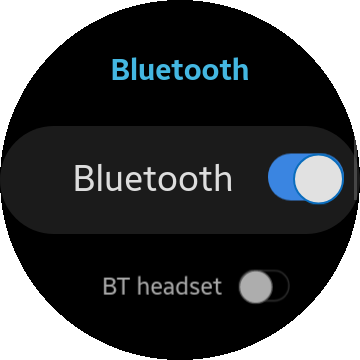
The toggle switch component shows on the screen a 2-state switch.

Table of Contents
HTML Example
Normal size Toggle Switch
To add a toggle switch, you must add the ui-switch class in the <div> element. Because toggle switch is dependent on the checkbox component, you must implement the ui-switch-input class in a checkbox input element.
To add a toggle switch component to the application, use the following code:
<div class="ui-switch">
<div class="ui-switch-text">
Toggle Switch
</div>
<label class="ui-toggleswitch">
<input type="checkbox" class="ui-switch-input"/>
<div class="ui-switch-activation">
<div class="ui-switch-inneroffset">
<div class="ui-switch-handler"></div>
</div>
</div>
</label>
</div>
Toggle Switch in Listview
You can use toggle switch component in list as checkbox/radio. Please refer following code:
<ul class="ui-listview">
<li class="li-has-toggle">
<label>
Toggle 1
<div class="ui-toggleswitch">
<input type="checkbox" class="ui-switch-input"/>
<div class="ui-switch-button"></div>
</div>
</label>
</li>
</ul>