Toggle Switch
The ToggleSwitch component is used as 2-state switch for on/off or true/false data input.

Table of Contents
Default Selectors
By default, all input elements with the class="ui-toggleswitch" or data-role="toggleswitch" are displayed as toggle switches.
Additionally, select elements with the class="ui-toggleswitch" or data-role="toggleswitch" are also displayed as toggle switches.
We recommend to use input selectors for toggle switch.
| Note |
|---|
| selector with select[data-role="slider"] has been DEPRECATED since Tizen 2.4. To support Backward compatibility, please import tau.support-2.3.js. |
HTML Examples
Following example shows how to create toggle switch in multiple way:
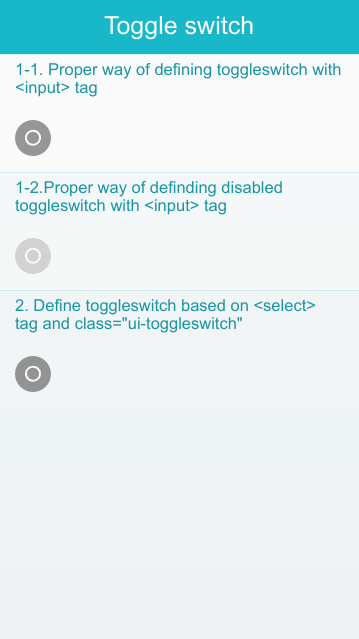
ToggleSwitch with input tag
<input type="checkbox" name="toggle-1" id="toggle-1" class="ui-toggleswitch"/> <!--Disabled toggle switch--> <input type="checkbox" name="toggle-2" id="toggle-2" class="ui-toggleswitch" disabled />
ToggleSwitch with select tag
<select name="flip-1" id="flip-1" class="ui-toggleswitch"> <option value="off"></option> <option value="on"></option> </select>
Manual Constructor
To manually create a toggle switch component, use the component constructor from the tau namespace:
HTML code:
<input type="checkbox" name="toggle-1" id="toggle-1" class="ui-toggleswitch"/>
JS code:
var toggleComponent = tau.widget.ToggleSwitch(document.getElementById("toggle-1"));
Methods
Summary
| Method | Description |
|---|---|
ToggleSwitch disable() |
Disables the toggle switch. |
ToggleSwitch enable() |
Enables the toggle switch. |
number value() |
Gets toggleswitch state value. |
disable-
Disables the toggle switch.
ToggleSwitch disable()
The method sets disabled attribute on for the toggle switch and changes the look of the toggle switch to the disabled state.
Return value:
Type Description ToggleSwitch Return this. Code example:
HTML code:
<select name="flip-1" id="flip-1" class="ui-toggleswitch"> <option value="off"></option> <option value="on"></option> </select>
JS code:
var toggle = document.getElementById("flip-11"), toggleWidget = tau.widget.ToggleSwitch(toggle); toggleWidget.disable(); enable-
Enables the toggle switch.
ToggleSwitch enable()
The method removes the disabled attribute from the toggle switch and changes the look of the toggle switch to the enabled state.
Return value:
Type Description ToggleSwitch Return this. Code example:
HTML code:
<select name="flip-1" id="flip-1" class="ui-toggleswitch"> <option value="off"></option> <option value="on"></option> </select>
JS code:
var toggle = document.getElementById("flip-11"), toggleWidget = tau.widget.ToggleSwitch(toggle); toggleWidget.enable(); value-
Gets a value of toggle switch.
number value()
Since: 2.3
This method returns the element value. For ToggleSwitch, when toggle switch has 'on' state, it returns 1. Otherwise, it returns 0.
Return value:
Type Description number Returns the value (0 or 1) of element. Code example:
HTML code:
<select name="flip-1" id="flip-1" class="ui-toggleswitch"> <option value="off"></option> <option value="on"></option> </select>
JS code:
var toggle = document.getElementById("flip-11"), toggleWidget = tau.widget.ToggleSwitch(toggle), toggleState = toggleWidget.value(); console.log(toggleState);