List
The list component is used to display, for example, navigation data, results, and data entries. The following table describes the supported list classes.

| Class | Description |
|---|---|
| ui-listview | Defines the element as list view component. |
To add a list component to the application, use the following code:
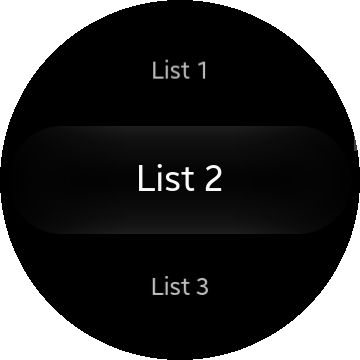
- List with basic items
You can add a basic list component as follows:
<ul class="ui-listview"> <li>1line</li> <li>2line</li> <li>3line</li> <li>4line</li> <li>5line</li> </ul>
- List with link items
You can add a list component with a link and press effect that allows the user to click each list item as follows:
<ul class="ui-listview"> <li> <a href="#">1line</a> </li> <li> <a href="#">2line</a> </li> <li> <a href="#">3line</a> </li> <li> <a href="#">4line</a> </li> <li> <a href="#">5line</a> </li> </ul>