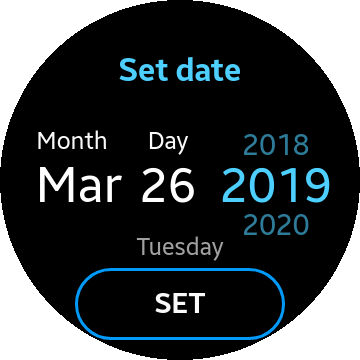
Date Picker

To add a date picker component to the application, use the following code:
HTML code:
<div class="ui-page" id="date-picker-page" data-enable-page-scroll="false"> <header class="ui-header ui-header-big"> <h2 class="ui-title">Set date</h2> </header> <div class="ui-content"> <div class="ui-date-picker"></div> </div> <script src="date-picker.js"></script> </div>
JS code:
var page = document.getElementById("date-picker-page"),
element = page.querySelector(".ui-date-picker"),
widget = null;
function init() {
widget = tau.widget.DatePicker(element);
}
function onPageHide() {
widget.destroy();
}
page.addEventListener("pagebeforeshow", init);
page.addEventListener("pagehide", onPageHide);