Dimmer
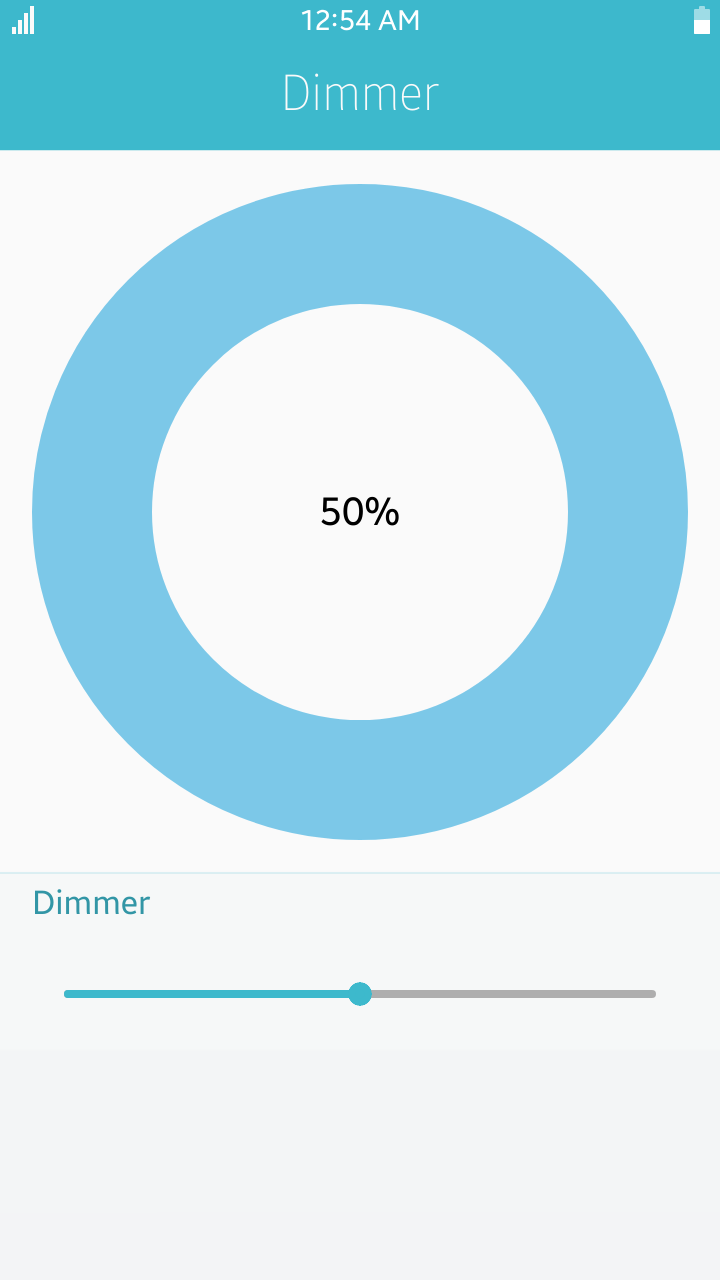
The dimmer widget is used to show values that can be identified with intensity of widget color, i.e. lightbulb power.

Table of Contents
Default Selectors
Elements with the class="ui-dimmer" attribute can create a dimmer.
HTML Examples
To create a dimmer using class attribute, use the following code:
<div class="ui-dimmer"></div>
Options
Summary
| Option | Input type | Default value | Description |
|---|---|---|---|
| value | number | 50 | A currently displayed value by widget. |
| min | number | 0 | Minimum value that can be displayed by widget. |
| max | number | 100 | Maximum value that can be displayed by widget. |
Methods
To call a method on the component, use one of the existing APIs:
HTML code:
<div class="ui-dimmer"></div>
JS Code:
var dimmerElement = document.getElementsByClassName("ui-dimmer"),
dimmer = tau.widget.dimmer(dimmerElement);
dimmer.value(40);
Summary
| Method | Description |
|---|---|
number value(number? value) |
Gets or sets a value. |
value-
Gets or sets a value.
number value(number? value)
Since: 5.5
The method returns the current value displayed by widget or sets new one if provided in parameter.
Parameters:
Parameter Type Required/optional Description value number Optional A new value to set. Return value:
Type Description number In the get mode, returns the current value displayed by the widget. Code example:
HTML code:
<div class="ui-dimmer"></div>
JS Code:
var dimmerElement = document.getElementsByClassName("ui-dimmer"), dimmer = tau.widget.dimmer(dimmerElement); dimmer.value(40);